Hi @mdykstra,
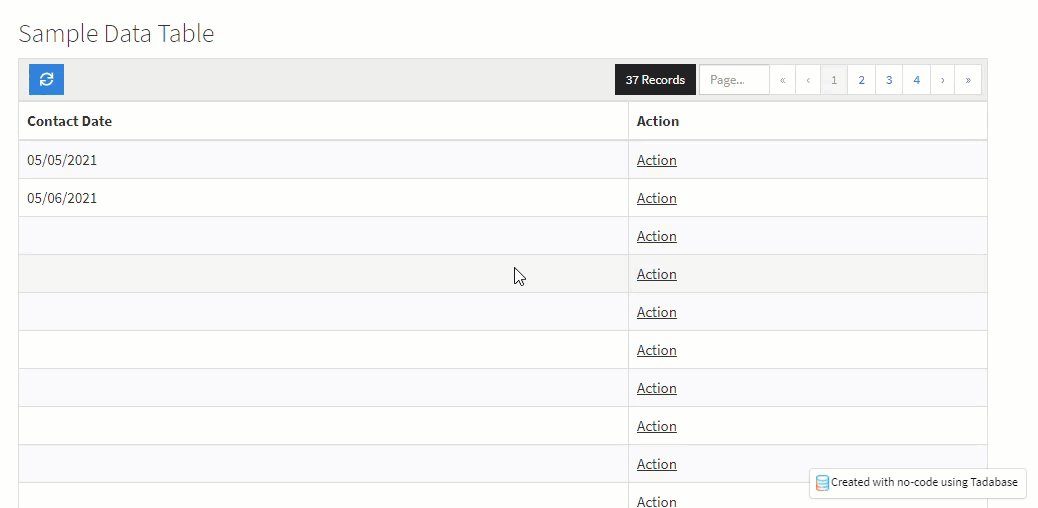
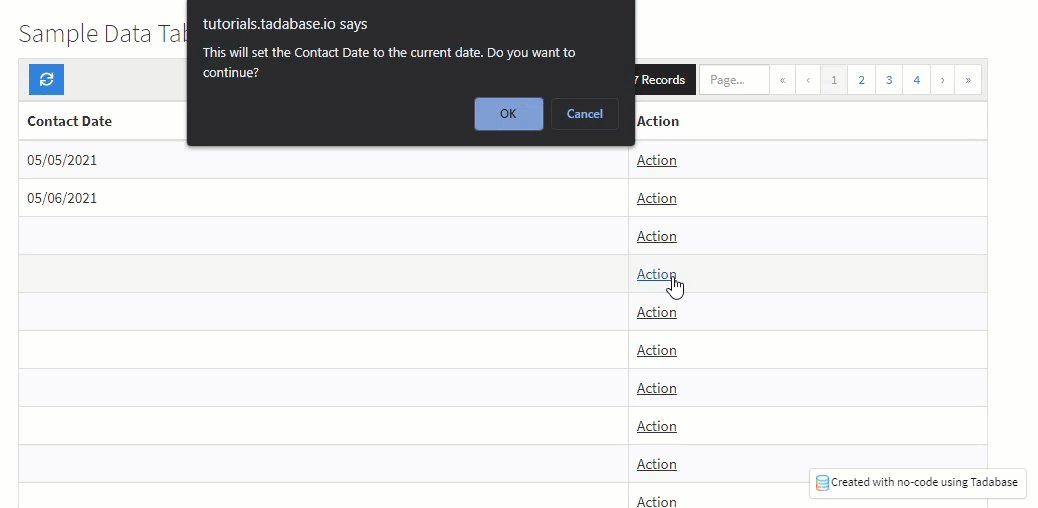
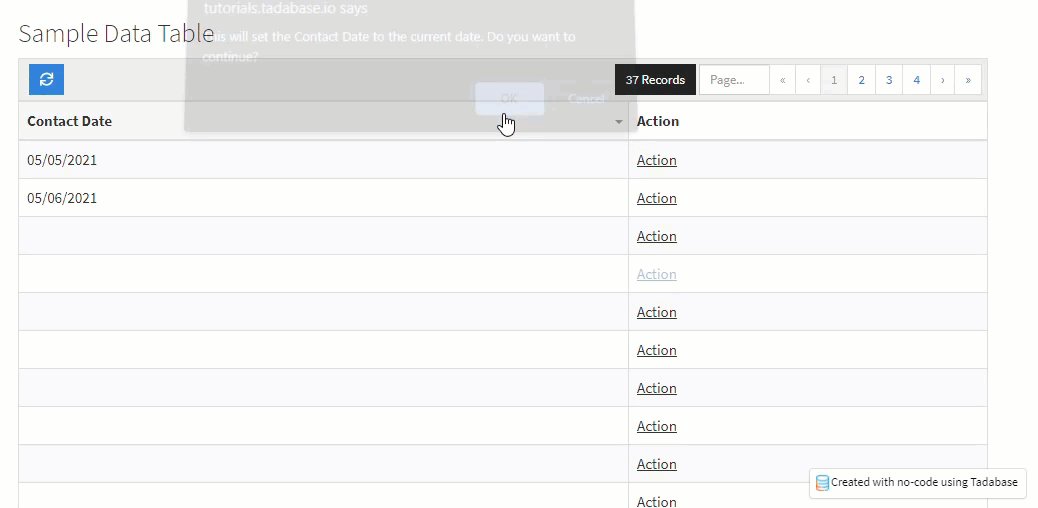
This can be done with some JavaScript and here’s how it’ll look.

I’ll break this down into 3 easy steps.
Step 1
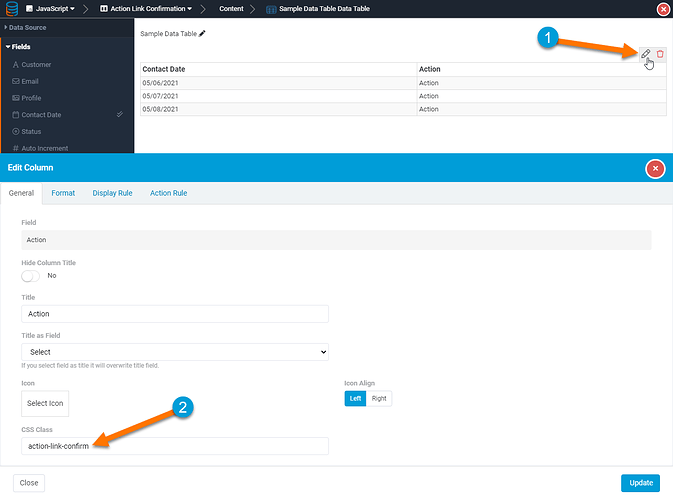
Add the CSS Class action-link-confirm to the action link column(s) as shown in the image below.
Step 2
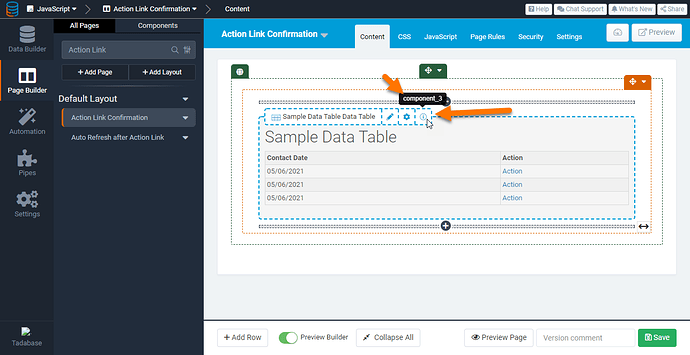
Find the Component ID for the table component that contains the action link as shown in the image below.
You will need it for the next and final step!
Tip: Double click on the info icon 🛈 to quickly copy the component ID
Step 3
Finally, copy and paste the following code into the JavaScript section of your page.
var confirmationText = 'This will set the Contact Date to the current date. Do you want to continue?';
var setOnClickEventsForActionLinks = function(element){
element.find('.action-link-confirm a').click(function(){
var r = confirm(confirmationText);
if (r === true) {
return true;
} else {
return false;
}
});
};
TB.render('component_X',function(data){
var element = data.ele;
setOnClickEventsForActionLinks(element);
$('body').click(function(){
setTimeout(function(){
element.find('.action-link-confirm a').off();
setOnClickEventsForActionLinks(element);
},800);
});
});
Please remember to change component_X in the code, to the component ID from step 2.