Hi,
I’m trying to get to grips with custom components - specifically, getting joined data using the tb_connect_val mechanism.
But unfortunately, it’s not doing what I expected and I’m not sure why. So I was wondering if anyone else has encountered the same?
Rather than share my app, for ease of demonstrating the problem, I’ve recreated it using two simple tables - with some random test data just to show what is going on.
The simple test custom component that attempts to display the two columns from the Test table and the second column from the connected field.
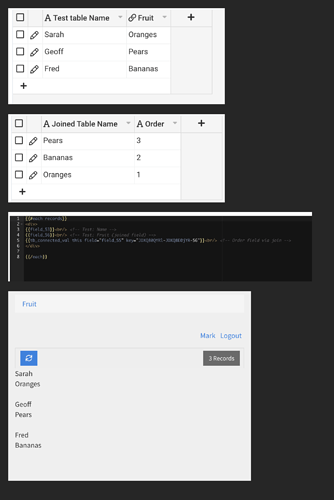
Unfortunately, because I’m a new user I can only post one image on this - so, here’s both tables, the code and the output as one image:
Here’s the code again to make it easier to read.
{{#each records}}
{{field_56}}
{{tb_connected_val this field="field_55" key="JDXQ80QYRl-JDXQ8E0jYR-56"}}
{{/each}}
The field names in this code have been generated by tadabase - so the tb-connect_val syntax should be correct… but as you can see from the above image, the order field from the joined table is not pulled through when I look at the page.
As I was expecting the contents of the order field to be under each of the fruit…
I did read on the standard columns, you have to ensure the radio button is checked for the data to be pulled through but there are no radio buttons on the joined fields…?
So, has anyone got any idea what I’ve missed?
Thank you for any insights,
Mark