Hi Adam,
At this time this is not possible. There’s a ‘hack’ to do this if all of the tables are fully visible on the page.
For example, using this library you can get all the records in a table and when clicking a button have it save the excel file. Again, only works if all records are visible in the page
In case that can help you a bit, here’s how to do it.
Add this code to your Footer of the app:
<script src="https://cdnjs.cloudflare.com/ajax/libs/xlsx/0.16.9/xlsx.min.js" integrity="sha512-Bkf3qaV86NxX+7MyZnLPWNt0ZI7/OloMlRo8z8KPIEUXssbVwB1E0bWVeCvYHjnSPwh4uuqDryUnRdcUw6FoTg==" crossorigin="anonymous"></script>
Inside your page, we’ll create a custom Export button that will trigger our code to download the Excel file. Add the following code inside a new HTML component on the page:
<button id="export-button" class="btn btn-info btn-sm t-export-button">Export</button>
Add this to the Javascript of this page, make sure to replace the IDs with your values:
TB.render('component_20',function(data){
function exportTable(type, fn, dl) {
//Create a new Workbook.
var workbook = XLSX.utils.book_new();
//Find the first table to be added to the Sheet.
var sheet1 = XLSX.utils.table_to_sheet(document.querySelector("#x_element_page_6_20"));
//Give the first sheet a name
XLSX.utils.book_append_sheet(workbook, sheet1, "Sample Data Table");
//same thing for Sheet 2, find the sheet using the ID and give the sheet a name.
var sheet2 = XLSX.utils.table_to_sheet(document.querySelector("#x_element_page_6_39"));
XLSX.utils.book_append_sheet(workbook, sheet2, "Test Table 2");
return dl ?
XLSX.write(workbook, {
bookType: type,
bookSST: true,
type: 'base64'
}) :
// Name the sheet that will be downloaded.
XLSX.writeFile(workbook, 'filename.xls');
}
$( "#export-button" ).click(function() {
exportTable('xls');
});
});
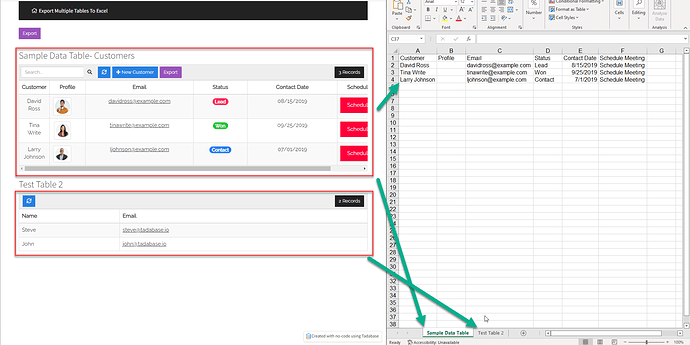
That’s it. Now all the records visible in the page will be downloaded inside the Excel file:
See this example here: https://localtest.tadabase.io/export-to-excel#!/export-multiple-tables-to-excel