The main issue with these themes is that they are using a newer version of Bootstrap. Sadly, we’re still on version 3.3.7
But assuming that wasn’t the issue, you’d simply just need to add the CSS via a link or manually into your app.
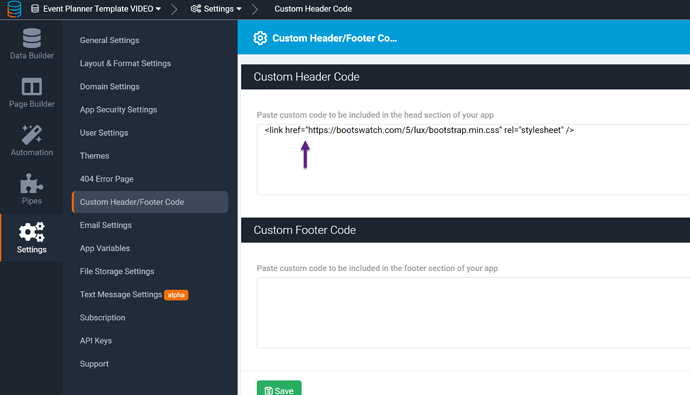
For example, simply add this to the header in custom code:
<link href="https://bootswatch.com/5/lux/bootstrap.min.css" rel="stylesheet" />
At this time I don’t advise using themes from newer versions of Bootstrap. We do plan on making updates to the app designs in the first quarter of 2022.