Greetings Tada Community -
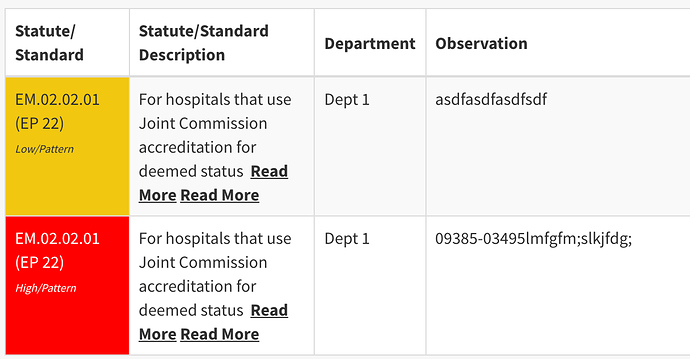
This JS works great but I am getting duplicate “more/less” links (see picture)…anyone have any idea what my be causing this?
@Chem and I were working on this and he updated the script to this but the problem still exists:
function showMore(id) {
document.getElementById(id + 'Overflow').className = '';
document.getElementById(id + 'MoreLink').className = 'hidden';
document.getElementById(id + 'LessLink').className = '';
}
function showLess(id) {
document.getElementById(id + 'Overflow').className = 'hidden';
document.getElementById(id + 'MoreLink').className = '';
document.getElementById(id + 'LessLink').className = 'hidden';
}
var trun = function(){
var len = 100;
var shrinkables = $('tbody td span');
if (shrinkables.length > 0) {
for (var i = 0; i < shrinkables.length; i++) {
var fullText = shrinkables[i].innerHTML;
if (fullText.length > len && !$(shrinkables[i].offsetParent).hasClass('allow-inline-edit')) {
var trunc = fullText.substring(0, len).replace(/\w+$/, '');
var remainder = "";
var id = 'shrinkable' + i;
remainder = fullText.substring(len, fullText.length);
shrinkables[i].innerHTML = '<span class="shrinkables">' + trunc + '<span class="hidden" id="' + id + 'Overflow">' + remainder + '</span></span> <a id="' + id + 'MoreLink" style="cursor:pointer;" onclick="showMore(\'' + id + '\');"><strong>Read More</strong></a><a class="hidden" style="cursor:pointer;" id="' + id + 'LessLink" onclick="showLess(\'' + id + '\');"><strong>Read Less</strong></a>';
}
}
}
};
TB.render('component_12',function(){
trun();
});
$('body, button').click(function(){
setTimeout(function(){
if($('.shrinkables').length === 0){
trun();
}
},500);
});
TB.render('component_12',function(data){
var number = parseInt(data.ele.find('.t-records-button').text());
data.ele.find('.t-records-button').text(number + ' Observations');
});
Does anyone have any thoughts on the issue? P.S. this is the only JS I have on the page.
Thanks in advance,
Adam