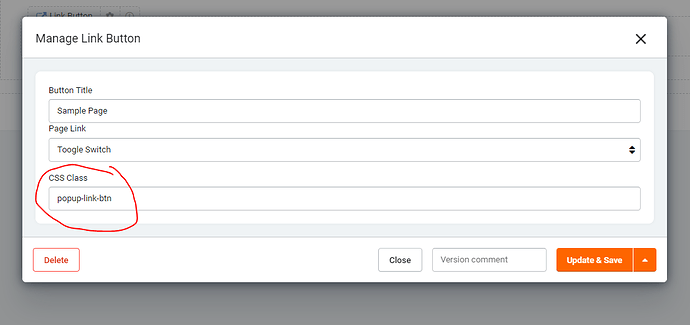
add css class “popup-link-btn” in linkButton
Add HTML component on page and paste this code.
<div id="linkPopup" class="modal fade" tabindex="-1">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-header">
<button class="close" type="button" data-dismiss="modal">×</button>
</div>
<div class="modal-body">
<iframe id="newIframe" width="100%" height="650px" frameborder="0"></iframe>
</div>
<div class="modal-footer">
<button class="btn btn-default" type="button" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
Paste this JS code in Javascript
$(document).ready(function(){
$("body").find(".popup-link-btn").each(function(){
$(this).unbind("click").on("click", function(event){
event.preventDefault();
event.stopPropagation();
let src = location.origin + location.pathname + $(this).attr("href");
console.log(src)
$('#newIframe').attr('src', src);
$("#linkPopup").modal()
return false;
});
});
});