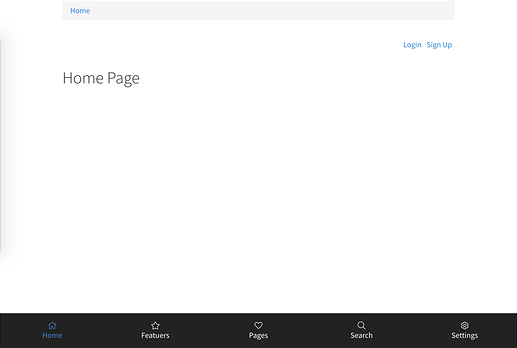
With a bit of custom CSS I managed to convert a menu component into a navigation menu on the bottom as shown in the image below.
To do this, you’ll need to add CSS in two places.
-
Menu Design setting
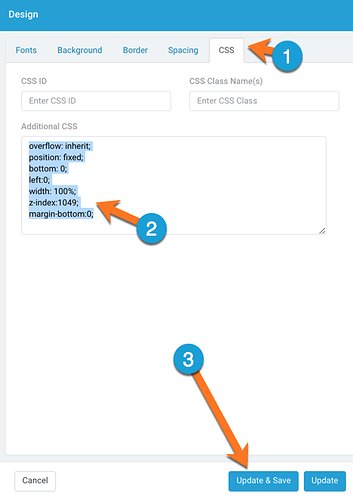
To get to the Menu design settings, right-click on the menu and click design
Then, you’ll need to add the following to the CSS sectionoverflow: inherit;
position: fixed;
bottom: 0;
left:0;
width: 100%;
z-index:1049;
margin-bottom:0;
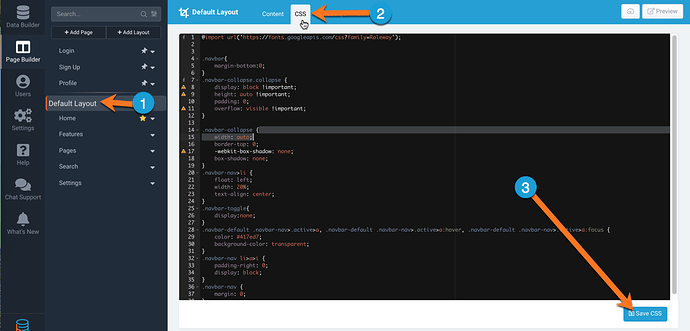
- The Layouts CSS setting
Finally a few finishing touches in the layout CSS
.navbar{
margin-bottom:0;
}
.navbar-collapse.collapse {
display: block !important;
height: auto !important;
padding: 0;
overflow: visible !important;
}
.navbar-collapse {
width: auto;
border-top: 0;
-webkit-box-shadow: none;
box-shadow: none;
}
.navbar-nav>li {
float: left;
width: 20%;
text-align: center;
}
.navbar-toggle{
display:none;
}
.navbar-default .navbar-nav>.active>a, .navbar-default .navbar-nav>.active>a:hover, .navbar-default .navbar-nav>.active>a:focus {
color: #417ed7;
background-color: transparent;
}
.navbar-nav li>a>i {
padding-right: 0;
display: block;
}
.navbar-nav {
margin: 0;
}