Hey Dan. Here’s how you can set up your text fields to behave as masked passwords on the front-end.
With your form on your page and the text field that you would like to mask, you will first want to identify the component ID of your form and define the CSS class of the field you’d like to mask.
-
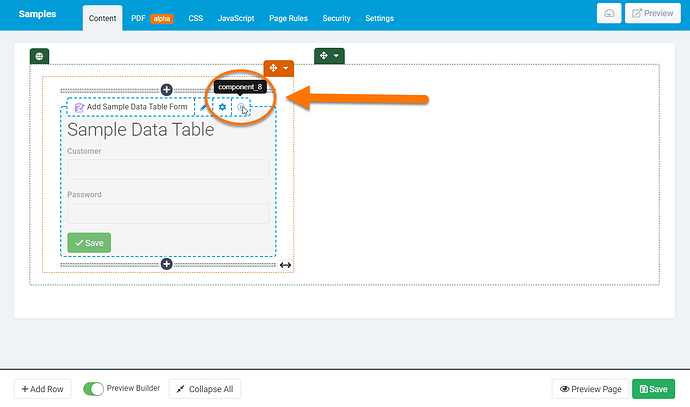
Find the component ID: This is the ID of the form component that the field you’d like to mask is within. You can find this information in the page builder by hovering over the info icon. Be sure to have the preview builder view active.
-
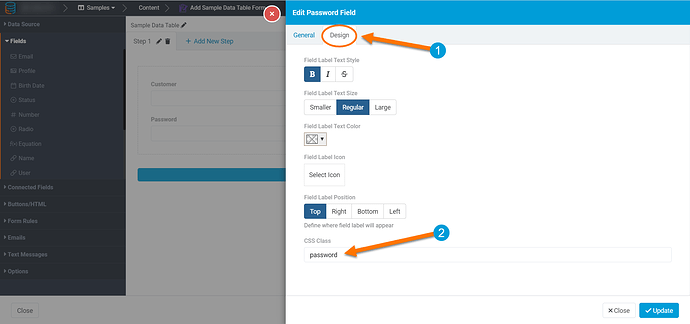
Define the CSS class of your field: To do this, you will want to edit the field you’d like to mask from the page builder. While editing your field, you will find the option under the design tab.
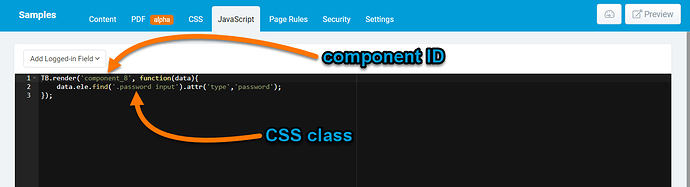
Once you’re done, you will want to add the following code to your page:
TB.render('component_X', function(data){
data.ele.find('.password input').attr('type','password');
});
Before applying your code, be sure to replace component_X with your form’s component ID and .password with your field’s defined CSS class.
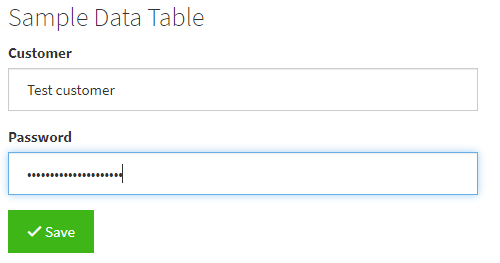
Once you save your code, your field will be masked on the front-end.