Hey @Gaudspeed and @tim.young
Using the google translate option with a bit extra CSS and JavaScript allows you to automatically select the logged in users “Language configuration”. You may also use a two-step form to change the label of a field depending on the user’s language configuration as well.
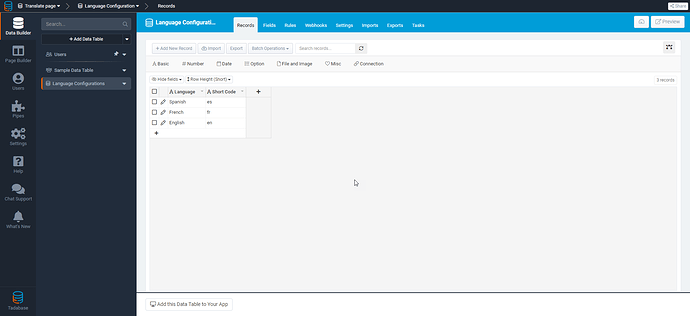
I started by adding a table called “Language Configurations” and added a record for each Language I want my users to be able to pick from.
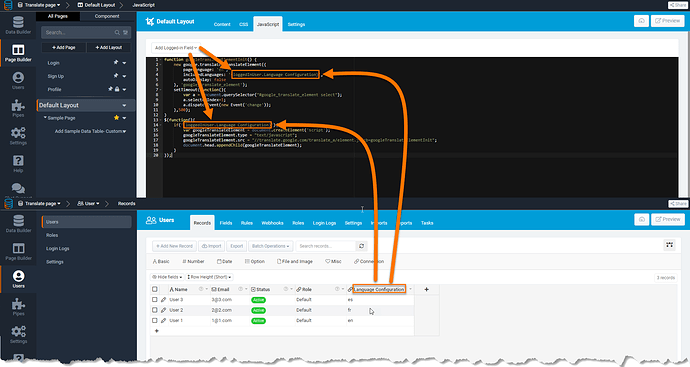
I then added a connection field from the User table to the Language Configuration.
Next, paste the following JavaScript code in the layout’s JavaScript
function googleTranslateElementInit() {
new google.translate.TranslateElement({
pageLanguage: 'en',
includedLanguages: '{loggedInUser.Language Configuration}',
autoDisplay: false
}, 'google_translate_element');
setTimeout(function(){
var a = document.querySelector("#google_translate_element select");
a.selectedIndex=1;
a.dispatchEvent(new Event('change'));
},500);
}
function visitorGoogleTranslateElementInit() {
new google.translate.TranslateElement({
pageLanguage: 'en',
includedLanguages: 'en', //Change this to the default languge you want for non-logged in users. for example "fr,iw,es"
autoDisplay: false
}, 'google_translate_element');
setTimeout(function(){
var a = document.querySelector("#google_translate_element select");
a.selectedIndex=1;
a.dispatchEvent(new Event('change'));
},500);
}
$(function(){
var googleTranslateElement = document.createElement('script');
googleTranslateElement.type = "text/javascript";
if('{loggedInUser.Language Configuration}'){
googleTranslateElement.src = "//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit";
} else {
googleTranslateElement.src = "//translate.google.com/translate_a/element.js?cb=visitorGoogleTranslateElementInit";
}
document.head.appendChild(googleTranslateElement);
});
Make sure you update “Language Configuration” in {loggedInUser.Language Configuration} to the name of your field used to connect to that table from the user’s table.
I also added the following to the CSS of the layout in order to hide the Google Translate select option.
body {
top:0!important;
}
.goog-te-banner-frame, .custom-translate, .goog-tooltip, .goog-tooltip:hover, #google_translate_element,.skiptranslate, #goog-gt-tt {
display: none !important;
}
.goog-text-highlight {
background-color: transparent !important;
border: none !important;
box-shadow: none !important;
}
Until here, is how to automatically translate all text on the page using Google Translate.
If you’d like to go one step further and use your own translation, you can use a two-step form where in the first step, all you’re doing is connected the record to the logged in user and setting a text field to the logged in users “Language Configuration”. You may then use display rules to change the label text.
I made a short video where I go into this in detail: 10.27.2020-15.00.58