Hi Rich,
I think i have a simpler solution. The only technical thing required on your part will be to find the ID of the currency field.
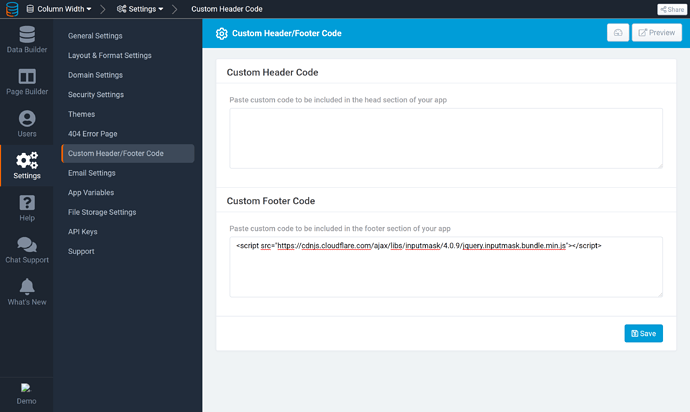
- Copy paste this code into the footer of the site:
<script src="https://cdnjs.cloudflare.com/ajax/libs/inputmask/4.0.9/jquery.inputmask.bundle.min.js"></script>
-
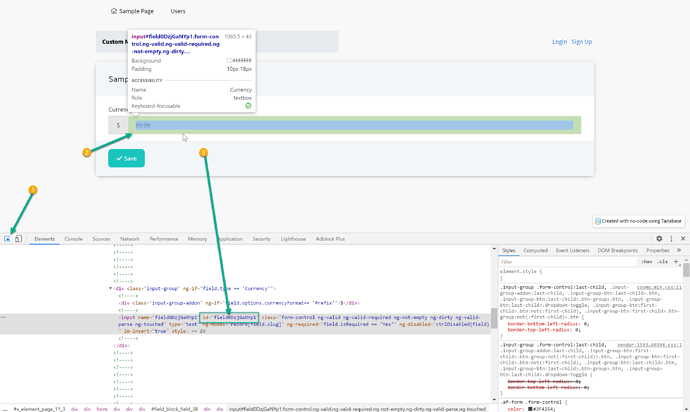
Find the ID of the field you wish to use:
-
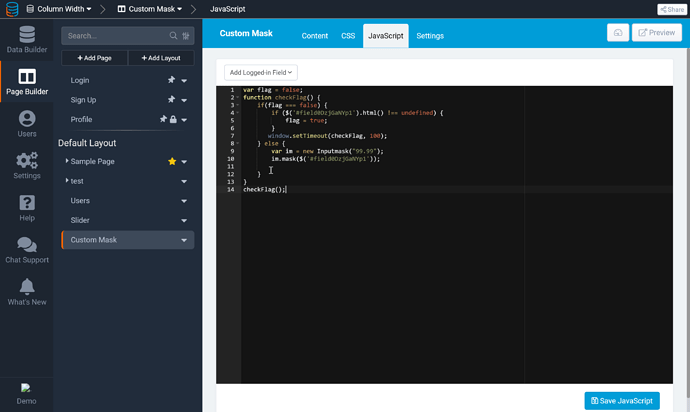
Add the following code to the Javascript of the page, be sure to change the field ID to the ID from step 2.
var flag = false;
function checkFlag() {
if(flag === false) {
if ($(’#field0DzjGaNYp1’).html() !== undefined) {
flag = true;
}
window.setTimeout(checkFlag, 100);
} else {
var im = new Inputmask(‘99.99’);
im.mask($(’#field0DzjGaNYp1’));}
}
checkFlag();
Final outcome:
There are many customizalbe options you can choose from:
Let me know if I can assist further with this.
Happy building!