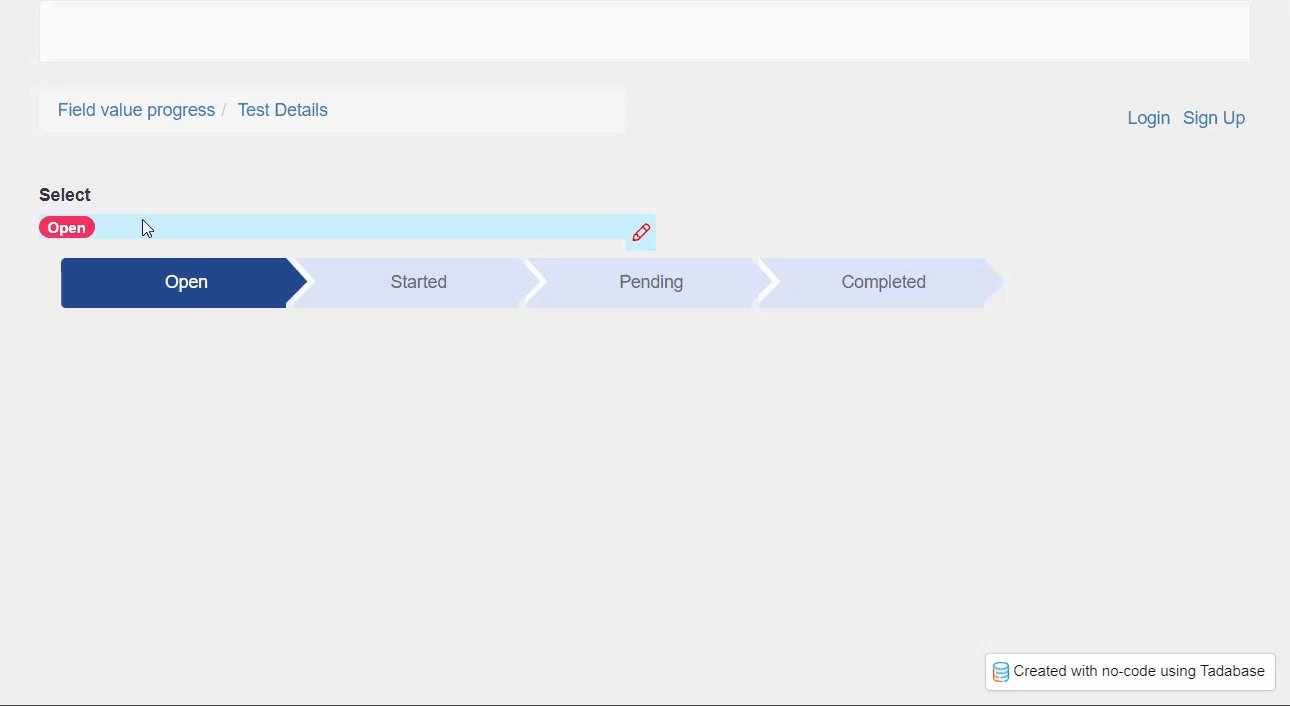
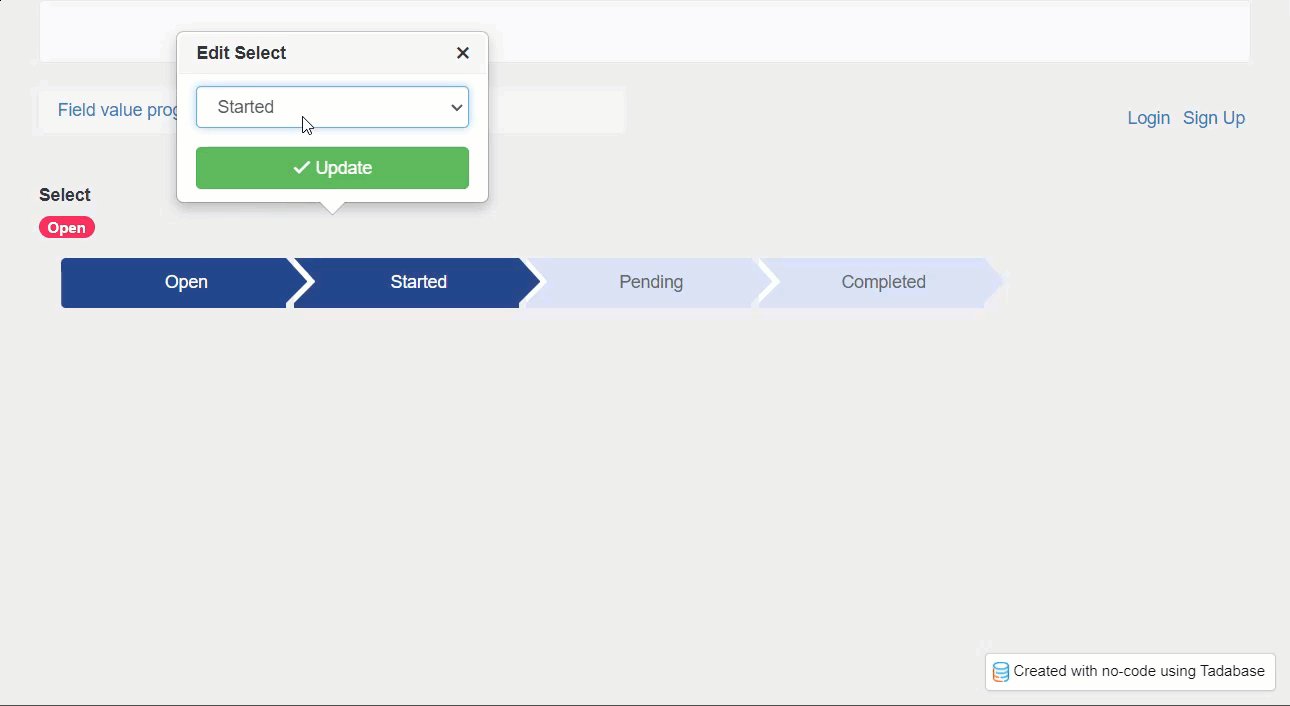
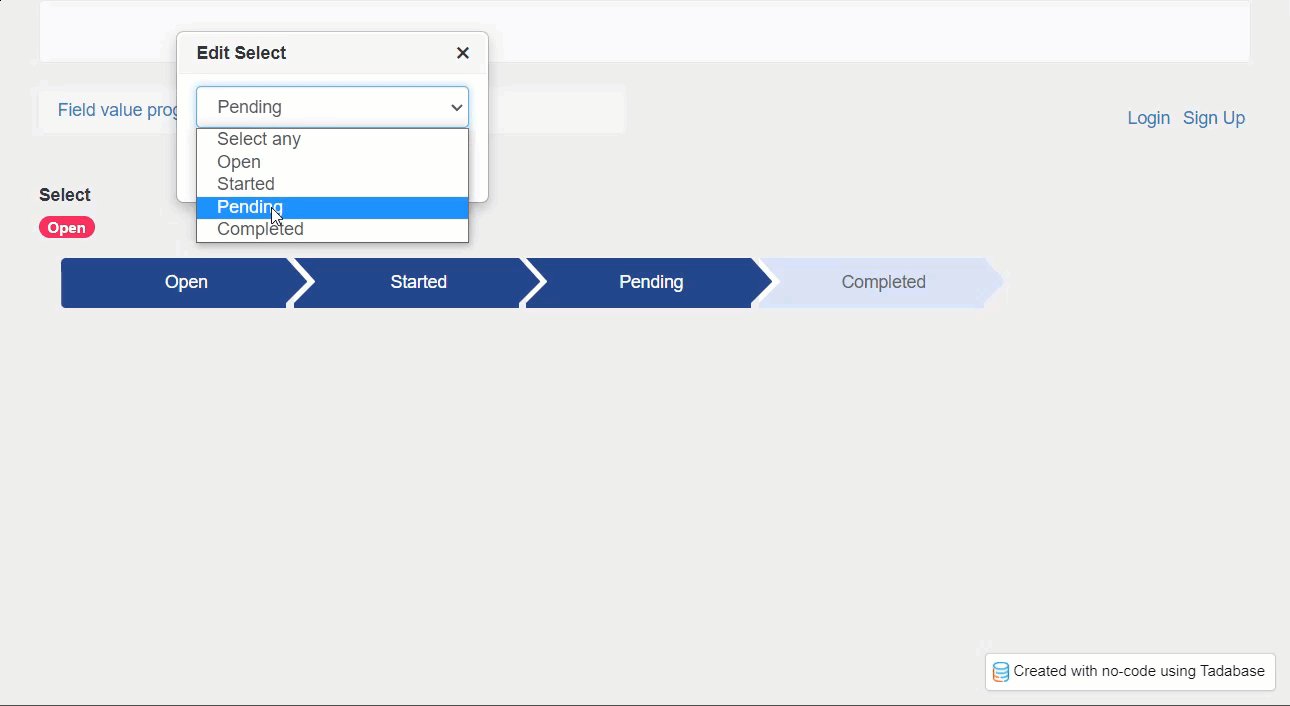
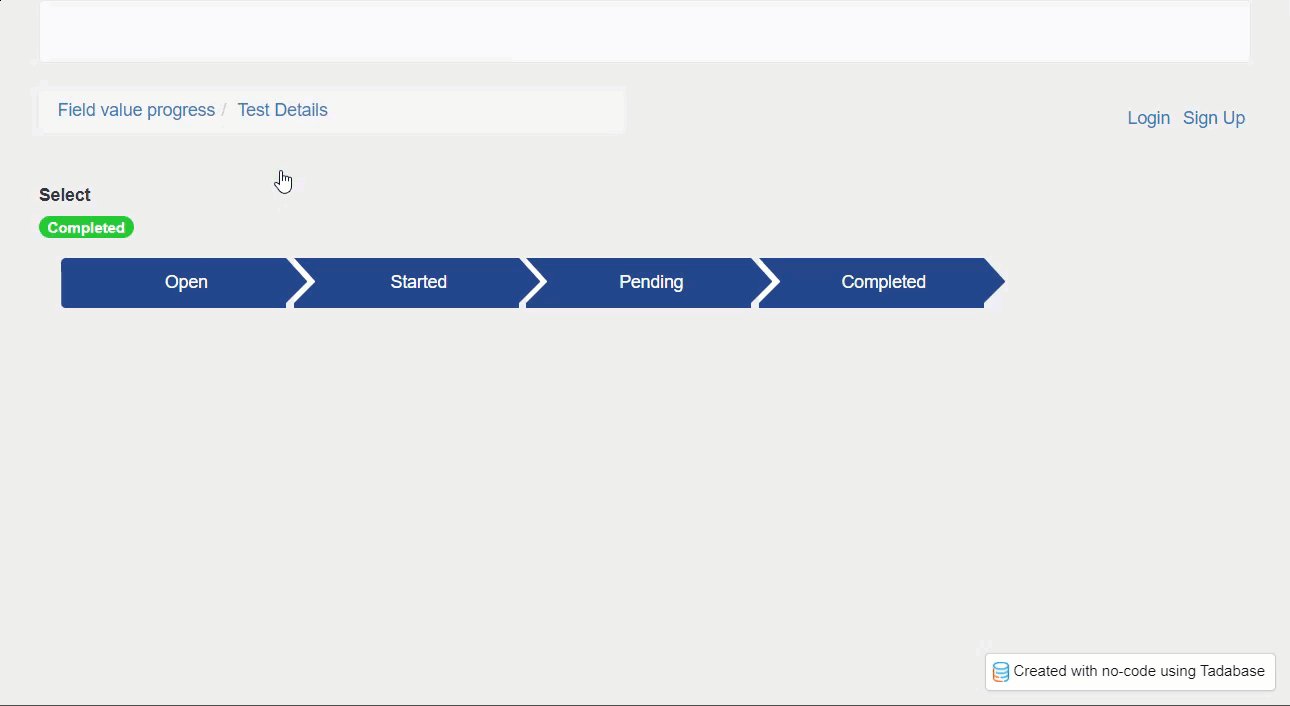
Hey @james! ![]() Is this what you’re looking for?
Is this what you’re looking for?

Paste the following JavaScript, then change ‘field_X’ on line 1 and ‘component_X’ on line 2
const FIELD_ID = 'field_X';
TB.render('component_X', function (data) {
var init = function(val){
$('.component-3-progressbar > div').removeClass('current');
$('.component-3-progressbar > [data-id="'+val+'"]').addClass('current').prevAll().addClass('current');
};
$('#field_block_'+FIELD_ID+' > div.allow-inline-edit').click(function(){
setTimeout(function(){
$('body > div.modal.popover-modal.fade.in > div > div > div.popover-inner > div > div > select').on('change',function(){
init($(this).val());
});
},500);
$('body > div.modal.popover-modal.fade.in > div > div > div.popover-inner > div > button').on('click',function(){
init();
});
});
init(data.record[FIELD_ID]);
});
