Here’s some code that can help.
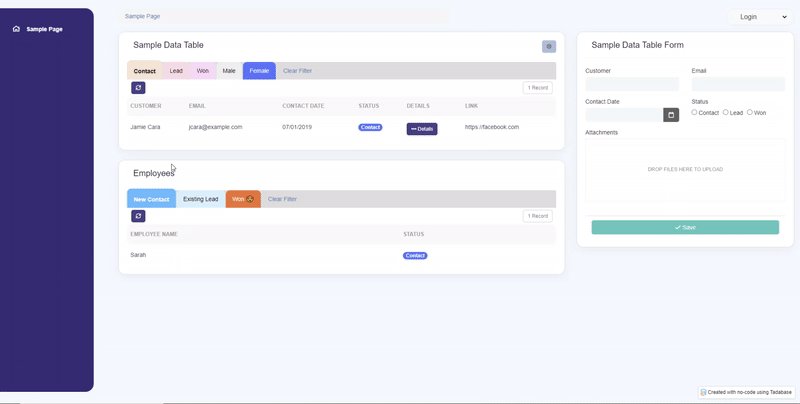
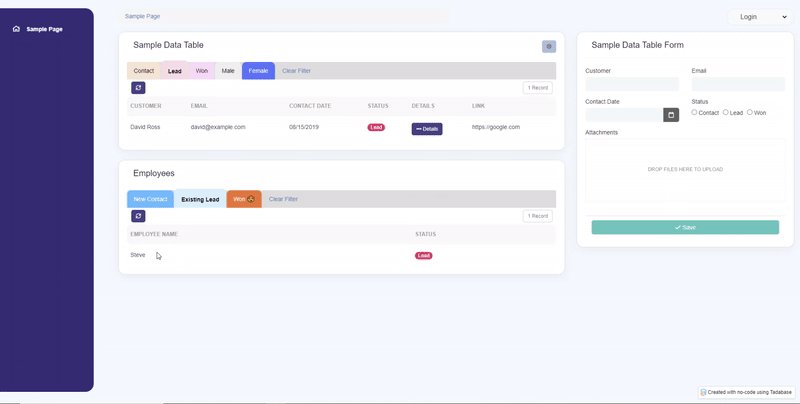
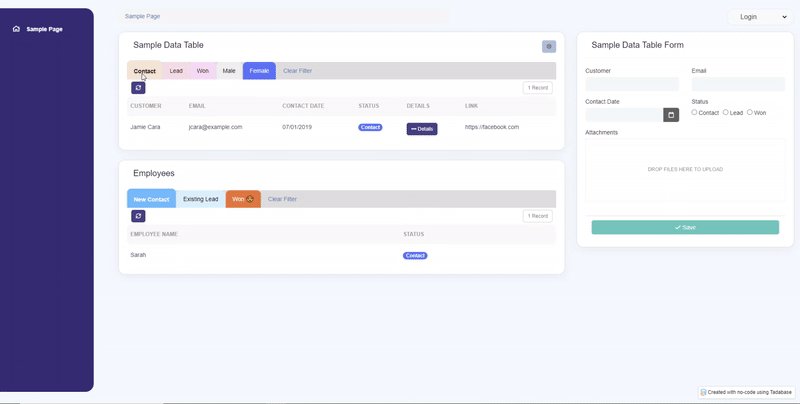
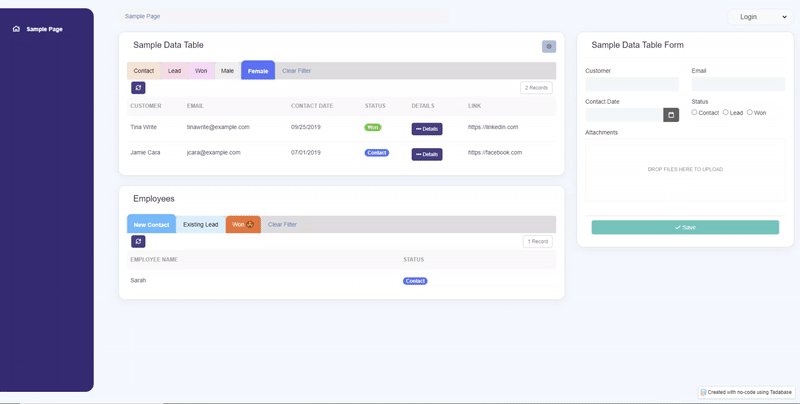
You basically put in all the IDs of the components. Then when you if you click on the nth filter tab, it will click on the nth filter tab of the other components.
Demo can be seen here:

Code:
var componentToSync = ['component_6', 'component_18']; // add a comma seperated list of component ids here.
jQuery('body').not('.not-assigned').on('click', '.filter-tabs > .nav.nav-tabs > li > a', function() {
if (jQuery(this).hasClass('justClicked')) {
jQuery(this).removeClass('justClicked');
return;
} else {
var ele = [];
for(var i in componentToSync) {
ele.push(componentToSync[i].split('component_').join(''));
}
var eleData = '[data-obj-id="'+ele.join('"],[data-obj-id="')+'"]';
if (jQuery(this).parents(eleData).length > 0) {
var index = jQuery(this).parent().index();
jQuery('[data-obj-id="'+ele.join('"] .filter-tabs > .nav.nav-tabs > li:eq('+index+') a,[data-obj-id="')+'"] .filter-tabs > .nav.nav-tabs > li:eq('+index+') a').not(this).addClass('justClicked').trigger('click');
}
}
}).addClass('not-assigned');
I hope this helps, let me know if you have any other questions.