Hey @Gaudspeed, this might seem scary at first, but I think it will mostly just work with some copy/paste.

The cleanest way of doing this is by utilizing Websockets. Not much you need to know here other than you’ll need to sign up for a great service called Ably.com. After signing up, get your API key and save it we’ll need that soon.
Next, add this code to your apps header:
<script src="https://cdn.ably.com/lib/ably.min-1.js"></script>
<script src="//cdn.jsdelivr.net/npm/sweetalert2@11"></script>
<script>
const ably = new Ably.Realtime('PUT_YOUT_ABLY_API_KEY_HERE');
</script>
Next, on each page/layout (or even in the header inside a script tag) add this code:
//Subscribe to a channel. "quickstart" can be anything you wish. But make note of it, you'll need it when creating the Integromat Scenario.
const channel = ably.channels.get('quickstart');
//Here we are listening for a new message to the channel. Specifically messages with the the key of "scenario-completed" - again, this can be anything you wish but will be necessary in the Integromat phase.
channel.subscribe('scenario-completed', (message) => {
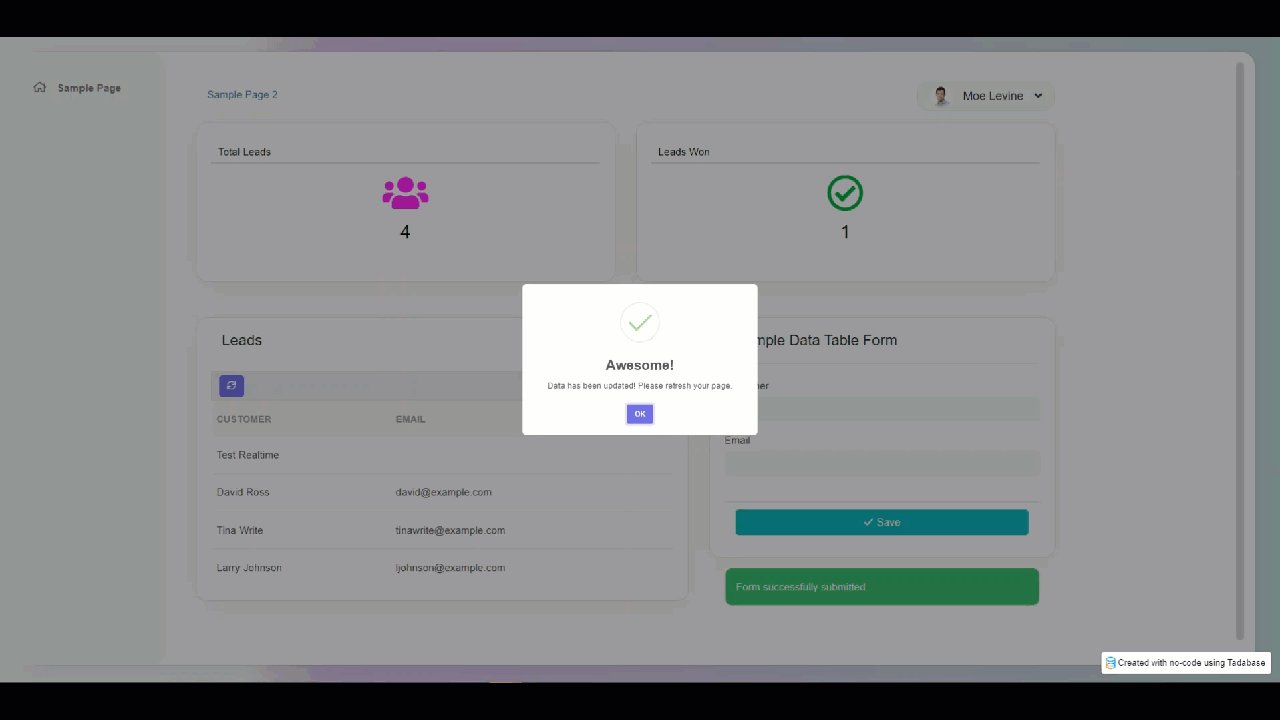
Swal.fire('Awesome!', 'Data has been updated! Please refresh your page. ', 'success')
});
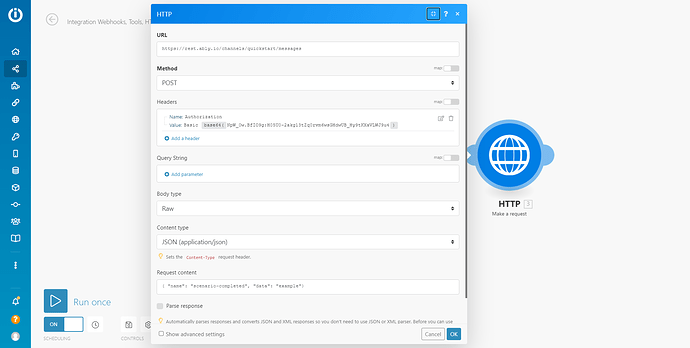
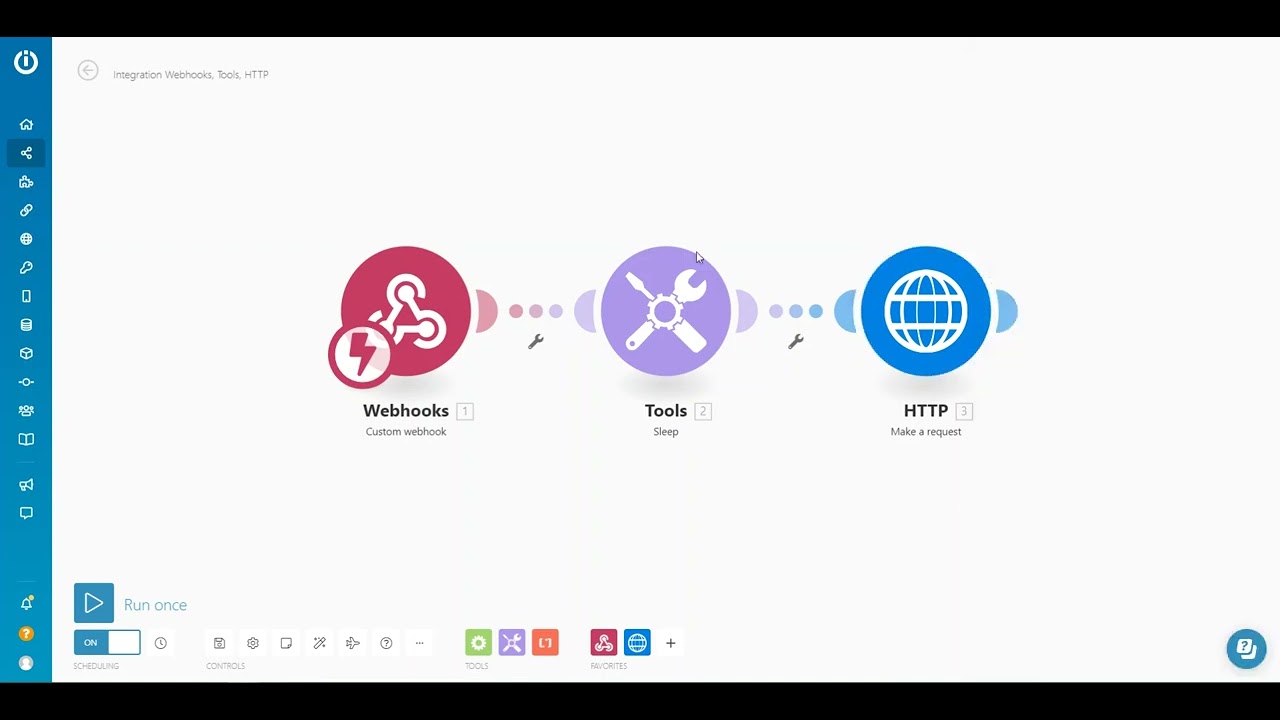
Finally, in Integromat, add a HTTP module that will send a custom request to the following URL:
https://rest.ably.io/channels/YOUR_CHANNEL_NAME/messages
The method should be POST.
Add a custom Header called “Authorization” and set the value to ‘Basic’ with the base64(YOUR_ABLY_API_KEY).
-
Body type = Raw
-
Content Type = JSON
-
Request Content =
{ "name": "scenario-completed", "data": "example"}
Make sure to update the name in content to whatever you put in your JS of the page.
Here’s a video of this in action: