Hey Community
How to add a phone number with its country code using a data builder? How can this be achieved in the data builder?

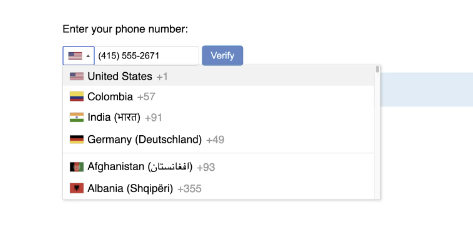
Here you go, see if this can help you:
@moe, That’s great. Is there also a possiblity to show a particular country by default? The USA is currently shown on top (by default) and can I change this for instance to a European country like Spain or the Netherlands?
Absolutely.
Just add the initialCountry and prefferedCountries, like so:
TB.render('component_3', function(data) {
setTimeout(function(){
/* Text field */
var inputText = jQuery("input#field53GN6vNzxo");
const iti = window.intlTelInput(inputText[0], {
utilsScript: "https://cdn.jsdelivr.net/npm/intl-tel-input@18.1.1/build/js/utils.js",
initialCountry: "gb", // Set your default country code here (e.g., "us" for United States)
preferredCountries: ["gb", "ca"] // Add preferred country codes here
});
var countryCode = '';
inputText.on("countrychange", function(e) {
countryCode = iti.getSelectedCountryData().dialCode;
if(countryCode != undefined){
inputText.val('+'+countryCode+' ');
}
});
})
});
Thanks for the response, it works ![]()
Hi all,
It works for 1 telephone number on a page.
But I have 3 telephone numbers on the page.
So I tripled the code (I thought I was clever), but that didn’t work. Also, ChatGPT was unable to correct my code.
This is the code:
TB.render('component_25', function(data) {
setTimeout(function(){
/* Text field. Change this to the ID of the Text field you're using */
var inputText = jQuery("input#fieldoaANBGdQ1b");
var inputText2 = jQuery("input#fieldo6WQb03rnB");
var inputText3 = jQuery("input#fieldlGArgOOrmR");
const iti = window.intlTelInput(inputText[0], {
utilsScript: "https://cdn.jsdelivr.net/npm/intl-tel-input@18.1.1/build/js/utils.js",
initialCountry: "nl", // Set your default country code here (e.g., "us" for United States)
preferredCountries: ["nl", "in"] // Add preferred country codes here
});
var countryCode = '';
inputText.on("countrychange", function(e) {
countryCode = iti.getSelectedCountryData().dialCode;
if(countryCode != undefined){
inputText.val('+'+countryCode+' ');
}
});
inputText2.on("countrychange", function(e) {
countryCode = iti.getSelectedCountryData().dialCode;
if(countryCode != undefined){
inputText2.val('+'+countryCode+' '); // Corrected line
}
});
inputText3.on("countrychange", function(e) {
countryCode = iti.getSelectedCountryData().dialCode;
if(countryCode != undefined){
inputText3.val('+'+countryCode+' '); // Corrected line
}
});
})
});
I think you need to add seperate initialization for each input
TB.render('component_25', function(data) {
setTimeout(function(){
/* Field Text Phone Number 1 start*/
var inputText = jQuery("input#fieldoaANBGdQ1b");
const iti = window.intlTelInput(inputText[0], {
utilsScript: "https://cdn.jsdelivr.net/npm/intl-tel-input@18.1.1/build/js/utils.js",
initialCountry: "gb", // Set your default country code here (e.g., "us" for United States)
preferredCountries: ["gb", "ca"] // Add preferred country codes here
});
var countryCode = '';
inputText.on("countrychange", function(e) {
countryCode = iti.getSelectedCountryData().dialCode;
if(countryCode != undefined){
inputText.val('+'+countryCode+' ');
}
});
/* Field Text Phone Number 1 end*/
/* Field Text Phone Number 2 start */
var inputText2 = jQuery("input#fieldo6WQb03rnB");
const itiText2 = window.intlTelInput(inputText2[0], {
utilsScript: "https://cdn.jsdelivr.net/npm/intl-tel-input@18.1.1/build/js/utils.js",
initialCountry: "gb", // Set your default country code here (e.g., "us" for United States)
preferredCountries: ["gb", "ca"] // Add preferred country codes here
});
var countryCode2 = '';
inputText2.on("countrychange", function(e) {
countryCode2 = itiText2.getSelectedCountryData().dialCode;
if(countryCode2 != undefined){
inputText2.val('+'+countryCode2+' ');
}
});
/* Field Text Phone Number 2 end */
/* Field Text Phone Number 3 start */
var inputText3 = jQuery("input#fieldlGArgOOrmR");
const itiText3 = window.intlTelInput(inputText3[0], {
utilsScript: "https://cdn.jsdelivr.net/npm/intl-tel-input@18.1.1/build/js/utils.js",
initialCountry: "gb", // Set your default country code here (e.g., "us" for United States)
preferredCountries: ["gb", "ca"] // Add preferred country codes here
});
var countryCode3 = '';
inputText3.on("countrychange", function(e) {
countryCode3 = itiText3.getSelectedCountryData().dialCode;
if(countryCode3 != undefined){
inputText3.val('+'+countryCode3+' ');
}
});
/* Field Text Phone Number 3 end */
})
});
Alas, that didn’t work for me. Still only the first one shows the country flag.
Another problem I encountered: only use it on the “add pages”.
Edit pages will erase the number if you change the country code.
Here is updated version.
TB.render('component_25', function(data) {
setTimeout(function(){
/* Text field */
var inputText = jQuery("input#fieldoaANBGdQ1b");
var inputOption = {
utilsScript: "https://cdn.jsdelivr.net/npm/intl-tel-input@18.1.1/build/js/utils.js",
initialCountry: "gb", // Set your default country code here (e.g., "us" for United States)
preferredCountries: ["gb", "ca"] // Add preferred country codes here
};
const iti = window.intlTelInput(inputText[0], inputOption);
function countrychange(e){
var number = iti.getNumber(),
dialCode = iti.getSelectedCountryData().dialCode;
if(dialCode == null){
var fallbackCountryData = countryData.find(function(country) {
return country.iso2 === inputOption.initialCountry;
});
initialCountryDialCode = fallbackCountryData ? fallbackCountryData.dialCode : '1';
dialCode = initialCountryDialCode;
}
var hasCountryCode = number.startsWith("+"+ dialCode);
if(jQuery.trim(number) == ""){
number = "+" + dialCode;
} else if(!hasCountryCode) {
number = "+" + dialCode + number.replace("+", "");
}
inputText.val(number);
}
inputText.on("countrychange keyup", countrychange);
inputText.trigger("keyup");
});
});