At the moment the display rules for the top component level and for the field level are not the same.
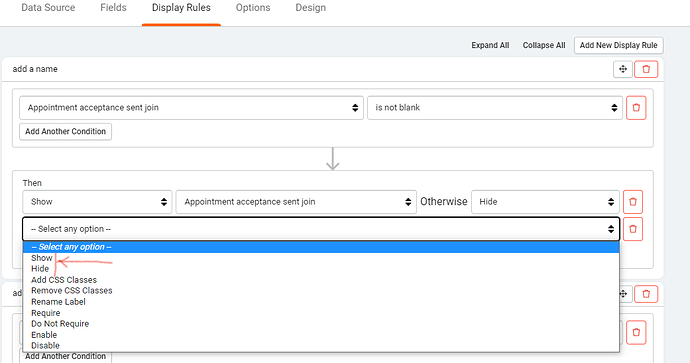
The display rule on the component level can lead to show or hide a field in the component.
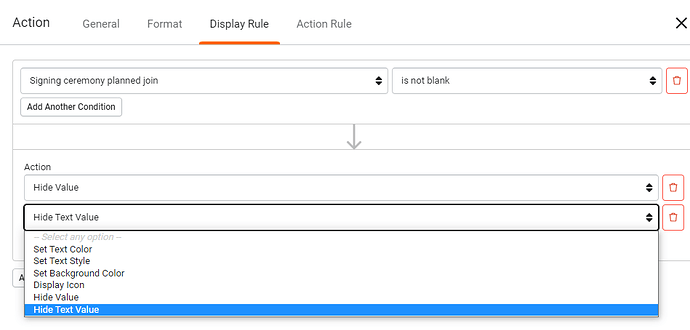
With the display rules of the field inside a component, you can hide the value and the text value.
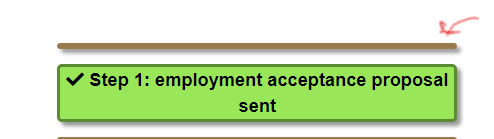
But if you hide value and text value a button would collapse but leave the border present.
Here you have an example of this behavior, which is an action link button in a detail component, where the text value and value is being hidden.

To clarify: display rules of the field:
And display rules of the component:
I hope you see the issue here and you will update the display rules for a field.
Thanks for considering.