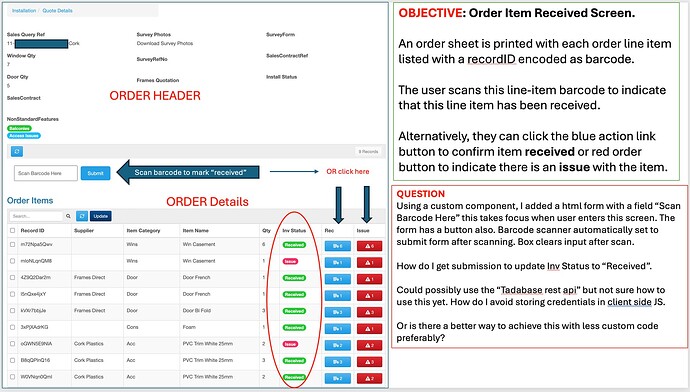
OBJECTIVE: Order Item Received Screen.
An order sheet is printed with each order line item listed with a recordID encoded as barcode.The user scans this line-item barcode to indicate that this line item has been received.Alternatively, they can click the blue action link button to confirm item received or red order button to indicate there is an issue with the item.
QUESTION
Using a custom component, I added a html form with a field “Scan Barcode Here” this takes focus when user enters this screen. The form has a button also. Barcode scanner automatically set to submit form after scanning. Box clears input after scan.
How do I get submission to update Inv Status to “Received”.
Could possibly use the “Tadabase rest api” but not sure how to use this yet. How do I avoid storing credentials in client side JS.
Or is there a better way to achieve this with less custom code preferably?