I have a Radiofield and I want to display it’s state in a custom component. That’s what I have atm
{{#each records}}
<div class="highlight-gray text-center ds-header badge-biggest">
<label>Tourstop for:</label>
<span class="badge badge-wh-1">{{field_1313}}</span>
</div>
{{/each}}
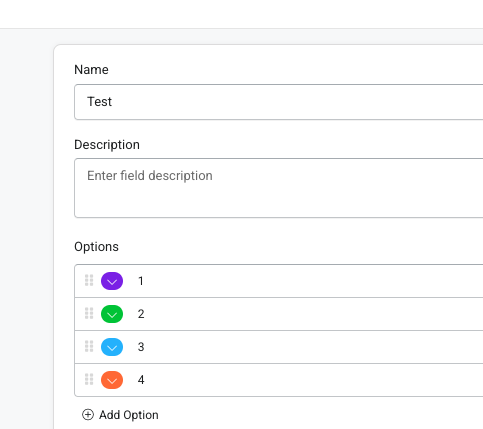
I know the color of the batch is defined with the css classes “badge-wh-X” but how can I dynamically change the badge color to recreate the behaviour like in stock components?