bas123
March 29, 2021, 5:12am
1
Hi
I have tested with following idea but not working.
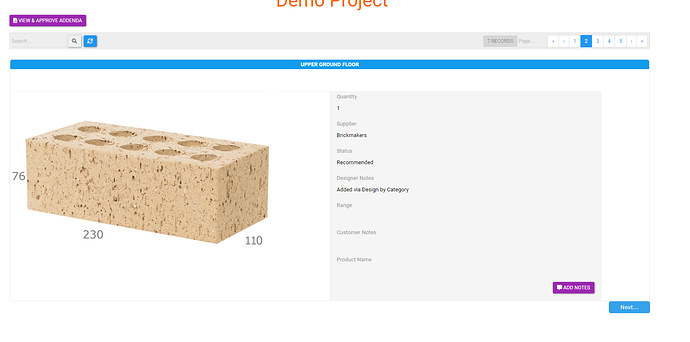
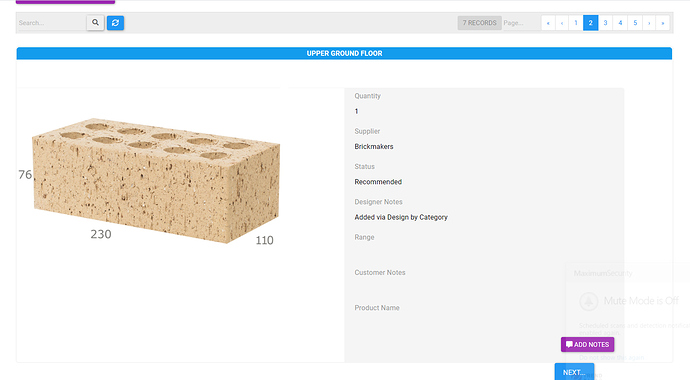
Here When I click next , it should take me to next pagination items.
I tried with JavaScript once I click button i was trying to force click the pagination next icon but it is not working .
Chem
March 30, 2021, 9:09pm
3
You can use the following JavaScript code to accomplish this.
HTML Source Code <button id="nextBtn" class="btn btn-primary">Next...</button>
JavaScript
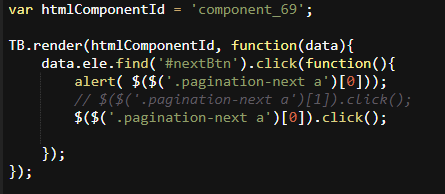
var htmlComponentId = 'component_4';
TB.render(htmlComponentId, function(data){
data.ele.find('#nextBtn').click(function(){
$($('.pagination-next a')[0]).click();
});
});
Please remember to change ‘component_4’ to your HTML Component’s ID
bas123
March 31, 2021, 2:38am
4
HI Chem
My java script is
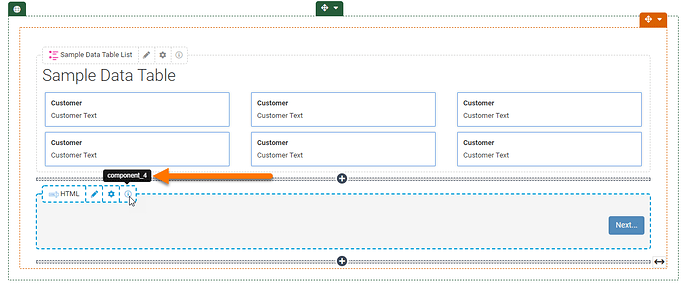
And Page Builder is as follows:
And my front end is as follows:
Html button is as follows:
Chem
April 6, 2021, 12:03am
5
Hmm. I’ll need to take a closer look… When you have a moment, please open a ticket or email support@tadabase.io
Peter
January 26, 2022, 10:50am
6
@Chem did you find a solution for this one? I copied the JS, but nothing happens in my frontend app.
@bas123 -
I may be incorrect but your button ID doesn’t include the “#” symbol in the HTML code and does in the JS code.
Adam