Is there any way we can make it so that when users type into a field the words are automatically Capitalized?
Hey Lawrence, welcome to our community! 
While there is no built-in way to do this, we can still accomplish this by adding a bit of custom CSS code.
We have two options.
- Add code that will change all inputs on that page
- Find the ID of a specific input and only target that one input (This is useful in case you don’t want a “password” field to be automatically capitalized)
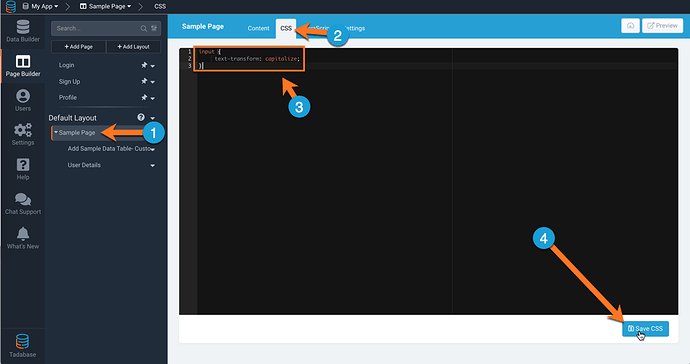
The CSS code needed to change all inputs is as follows
input {
text-transform: capitalize;
}
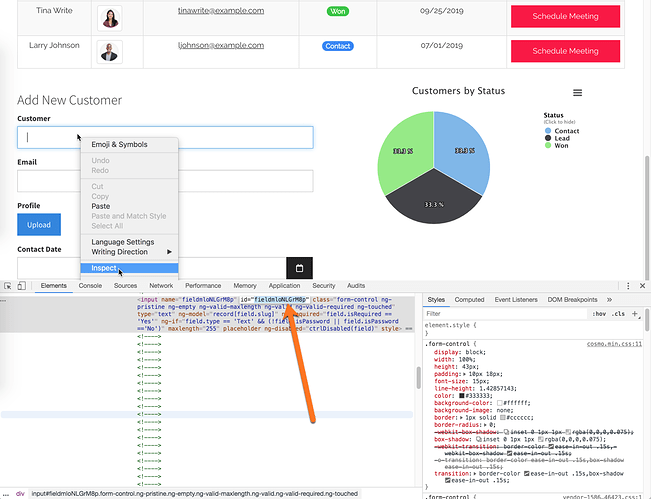
If you only wanted to target one specific input, you can do so by first finding the ID of the input. To do that, navigate to the front-end of the app and right-click on the input and select the option that says “inspect”. This should pull up the input tag code. As shown in the image below, you’ll see the id of the input (in this case it’s id=“fieldmloNLGrM8p”)
Now the CSS code needed to change only that one input would be as follows.
#fieldmloNLGrM8p {
text-transform: capitalize;
}
Last note, if you wanted to target multiple specific inputs,(for example First Name and Last Name in a signup component) you can do so by finding both of their id’s and target them in the code separated by a comma.
For example:
#fieldmloNLGrM8p, #fieldB8qQPZr16n {
text-transform: capitalize;
}
I hope this helps! If you have any further questions we are always happy to help. Feel free to reach out to us by emailing support@tadabase.io or if you have a follow-up question about this topic, feel free to respond here.
thank you, this worked for me!