Hey community-
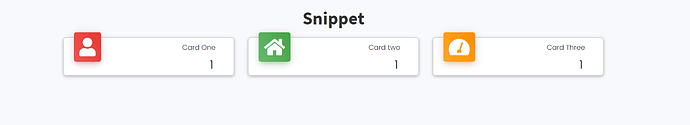
You can apply CSS to enhance look and feel for cards like below image
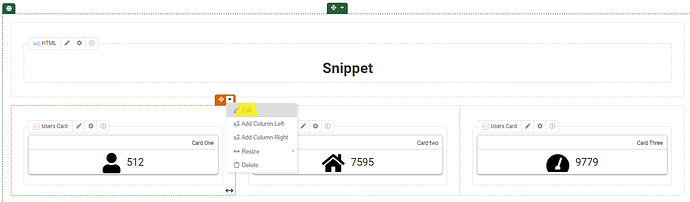
Step 1: Add columns to your screen
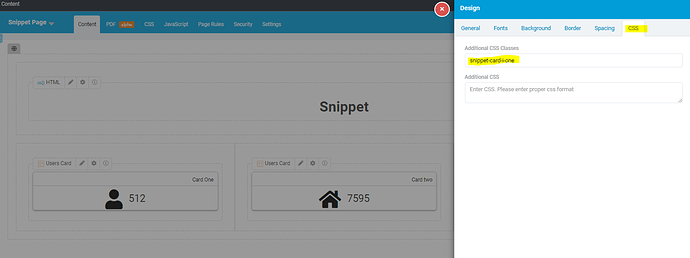
Step 2: Add CSS class to column 1 as “snippet-card-i-one”, column 2 as “snippet-card-i-two”, column 3 as “snippet-card-i-three”
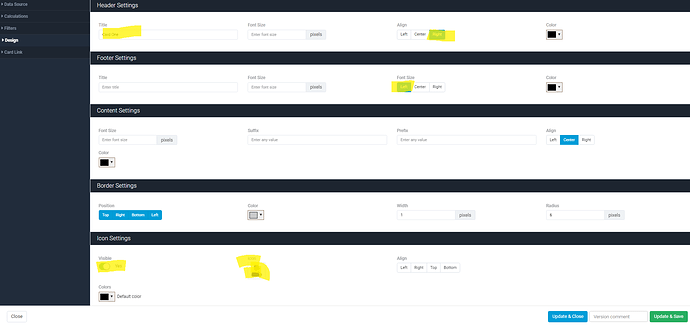
Step 3: Edit card and change the settings as below
Step 4: In CSS tab add below CSS
.af-card-component {
box-shadow: 0 2px 5px 0 rgb(0 0 0 / 16%), 0 2px 10px 0 rgb(0 0 0 / 12%) !important;
border-radius: 4px;
}
.af-card-component .con i {
font-size: 40px;
margin-right: 15px;
vertical-align: middle;
position: absolute;
top: -12px;
left: 6%;
padding: 12px;
color: white !important;
border-radius: 5px;
}
.snippet-card-i-one .af-card-component .con i {
background: linear-gradient(60deg, #ef5350, #e53935);
box-shadow: 0 4px 20px 0 rgb(0 0 0 / 14%),
0 7px 10px -5px rgb(244 67 54 / 40%);
}
.snippet-card-i-two .af-card-component .con i {
background: linear-gradient(60deg, #66bb6a, #43a047);
box-shadow: 0 4px 20px 0 rgb(0 0 0 / 14%),
0 7px 10px -5px rgb(76 175 80 / 40%);
}
.snippet-card-i-three .af-card-component .con i {
background: linear-gradient(60deg, #ffa726, #fb8c00);
box-shadow: 0 4px 20px 0 rgb(0 0 0 / 14%),
0 7px 10px -5px rgb(255 152 0 / 40%);
}
.af-card-component .con {
margin-bottom: 20px;
}
.val.t-card-value {
margin-right: 9%;
position: absolute;
top: 50%;
right: 3%;
padding-bottom: 14px;
}
.af-card-component .header {
border: none;
margin-right: 8%;
}