Trying to change the thumb size of an image on a detail page. they currently are too small.
For changing the thumb size of an image on a details page. Here is a CSS solution:
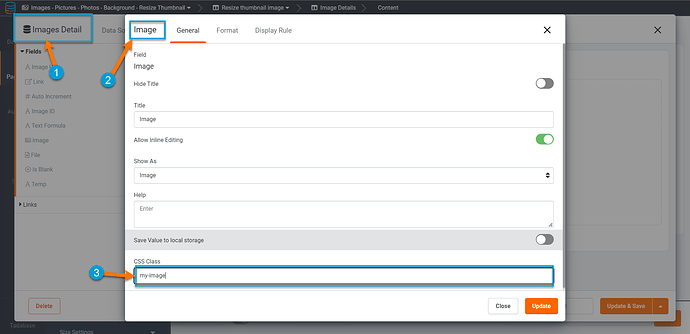
- Go to your detail’s component and open settings
- Click on the Image you want to edit the size of.
- Select a class name for the CSS to reference to in the code.
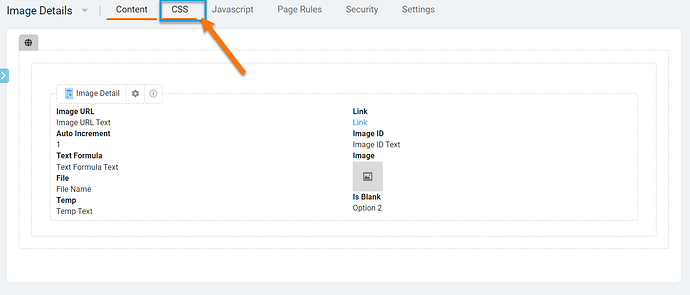
Next, exit out of the Image settings. Then click on the CSS tab of the Details Page.
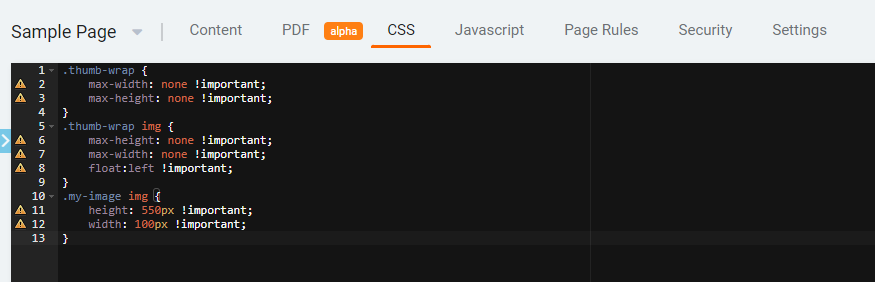
In the CSS tab you will enter the following Code:
.thumb-wrap {
max-width: none !important;
max-height: none !important;
}
.thumb-wrap img {
max-height: none !important;
max-width: none !important;
float:left !important;
}
.my-image img {
height: 550px !important;
width: 100px !important;
}
It will look like this (change the numbers of height and width to your liking)
Hope this helps! 
Best Regards,
Megan
3 Likes
Thank you Megan but tha didnt change the size at all. not sure if this only works on image field but that field is no longer available. I have to use a file field.
Megan’s post has been updated with additional code
1 Like
Thanks for the hint. And it does place the image in the center!! ![]()
1 Like