Hello, community!
This is a javascript thing and I’m not the best at javascript. Does anybody know how I can change the background of two card components based on if the numbers match? Here’s an example:
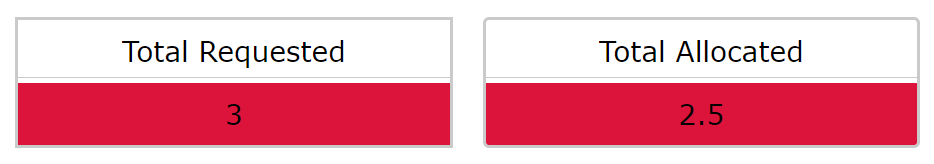
Normal state:
Change to this when numbers match:
Thanks in advance!
1 Like
Come on Tadabase community! Don’t leave me hanging!
1 Like
moe
February 2, 2022, 7:59pm
3
Maybe @Chem can help with some cusotm code.
Is the data coming from the same table? Then you can use a custom component for this. Would that work for you? I can show you how to do that if you wish.
They are coming from the same table. If you have time to show me that would be great.
Ok, I’m using a custom component now. I feel like I’m so close Moe! Here is what I have so far but I think I have something messed up on the javascript tab.
Template tab:
{{#each records}}
<table class="w3-table">
<tr>
<td>
<div id="totalRequestedPanel" class="panel panel-danger">
<div class="panel-heading text-center"><h3>Total Requested</h3></div>
<div id="totalRequestedAmount" class="panel-body text-center"><h3>{{totalRequest}}</h3></div>
</div>
</td>
<td>
<div id="allocatedTodayPanel" class="panel panel-danger">
<div class="panel-heading text-center"><h3>Allocated Today</h3></div>
<div id="allocatedTodayAmount" class="panel-body text-center"><h3>{{allocatedToday}}</h3></div>
</div>
</td>
</tr>
</table>
{{/each}}
Javascript tab:
$( document ).ready(function() {
var count1 = $( "#totalRequestedAmount" ).html();
var count2 = $( "#allocatedTodayAmount" ).html();
var result = count1 - count2;
alert(result);
if(result === 0){
alert("The answer is" + result);
document.getElementById("totalRequestedPanel").classList.remove('panel-danger');
document.getElementById("totalRequestedPanel").classList.add('panel-success');
document.getElementById("allocatedTodayPanel").classList.remove('panel-danger');
document.getElementById("allocatedTodayPanel").classList.add('panel-success');
}
});
Sorry, that javascript code didn’t format properly
moe
February 2, 2022, 10:10pm
7
Sure.
Here you go.
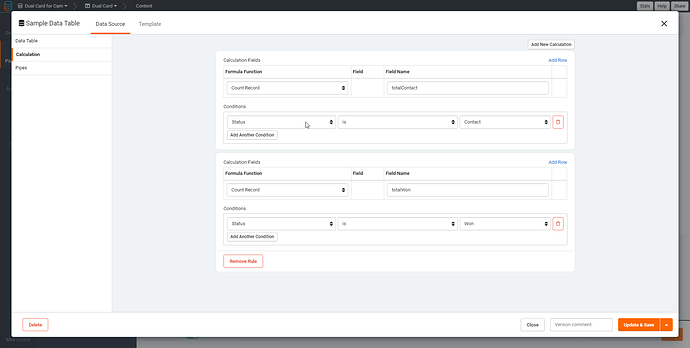
create a card with 2 values, here I’m counting the 'Total Won" and “Total Contact”
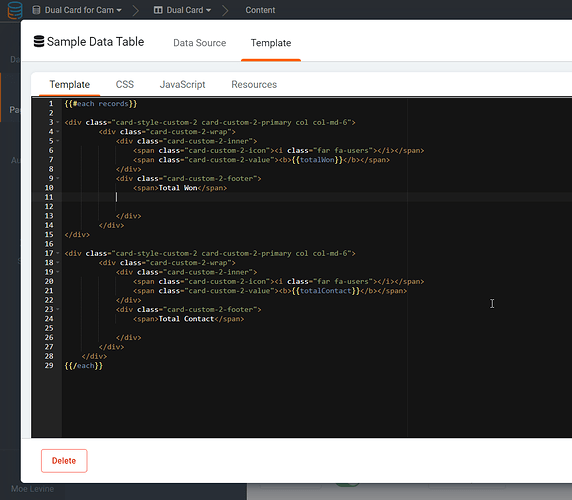
choose one of the cards from the library or create your own design. In my case I chose a design and then copied it so there are 2 of them. Or just copy/paste this into your template. Remember to update the ‘totalWon’ and totalContact based on the values ou set in step 1.
{{#each records}}
<div class="card-style-custom-2 card-custom-2-primary col col-md-6">
<div class="card-custom-2-wrap">
<div class="card-custom-2-inner">
<span class="card-custom-2-icon"><i class="far fa-users"></i></span>
<span class="card-custom-2-value"><b>{{totalWon}}</b></span>
</div>
<div class="card-custom-2-footer">
<span>Total Won</span>
</div>
</div>
</div>
<div class="card-style-custom-2 card-custom-2-primary col col-md-6">
<div class="card-custom-2-wrap">
<div class="card-custom-2-inner">
<span class="card-custom-2-icon"><i class="far fa-users"></i></span>
<span class="card-custom-2-value"><b>{{totalContact}}</b></span>
</div>
<div class="card-custom-2-footer">
<span>Total Contact</span>
</div>
</div>
</div>
{{/each}}
Let’s add some custom CSS code in the CSS tab:
(if you copied and pasted the code above, make sure to copy/paste this whole CSS, otherwise, just the top class “green-background” is important.
.green-background {
background: green !important;
color: white !important;
}
.card-style-custom-2{
margin-top: 2rem;
margin-bottom: 2rem;
}
.card-style-custom-2 .card-custom-2-header {
background: #fff;
margin: 5px 0;
padding: 5px 10px;
color:#333333;
}
.card-style-custom-2 .card-custom-2-inner{
text-align: center !important;
background: #fff;
border-bottom: 7px solid #6993ff;
padding: 10px;
font-size: 25px;
}
.card-style-custom-2 .card-custom-2-icon{
display: block;
font-size: 37px;
padding-bottom: 1rem;
}
.card-style-2 .card-custom-2-value, .card-style-2 .card-custom-2-suffix{
font-size: 18px;
}
.card-style-custom-2 .card-custom-2-footer {
padding-top: 2rem;
padding-bottom: 2rem;
margin-top: 0px;
padding: 15px 10px;
}
/* card-light-primary */
.card-custom-2-primary .card-custom-2-wrap{
border: 1px solid #e1e9ff;
}
.card-custom-2-primary .card-custom-2-inner{
border-bottom: 7px solid #6993ff !important;
}
.card-custom-2-primary .card-custom-2-footer{
background:#e1e9ff;
color:rgb(101, 86, 86);
}
.card-custom-2-primary .card-custom-2-icon{
color:#6993ff !important;
}
.card-custom-2-primary .card-custom-2-value{
color:#6993ff;
}
.card-custom-2-primary .card-custom-2-suffix{
color:#6993ff;
}
Now we need to add a custom class but only if certain condition is met:
In your code find this line:
<div class="card-custom-2-footer">
and replace it with this:
<div class="card-custom-2-footer {{#is totalWon totalContact}} green-background{{/is}}">
moe
February 2, 2022, 10:13pm
8
Oh, you’re so close… I think using the built in Helper will be a bit easier. You won’t need any of the Javascript for this
<div id="totalRequestedAmount" class="panel-body text-center {{#is allocatedToday totalRequest}} panel-success{{else}}panel-danger{{/is}}"><h3>{{totalRequest}}</h3></div>
Ok perfect, I’ll give this a shot
moe
February 2, 2022, 10:18pm
10
Sure thing… let me know how it turns out. I’d be happy to assist further
1 Like
This is awesome, I love the custom component! I have used it a lot but I still have a ton to learn with them. Thanks again Moe, this is fantastic!
2 Likes
Shumon
May 16, 2022, 10:02pm
12
Hello Cam,
Have you tried adding an equation field to your table which simply looks like this:
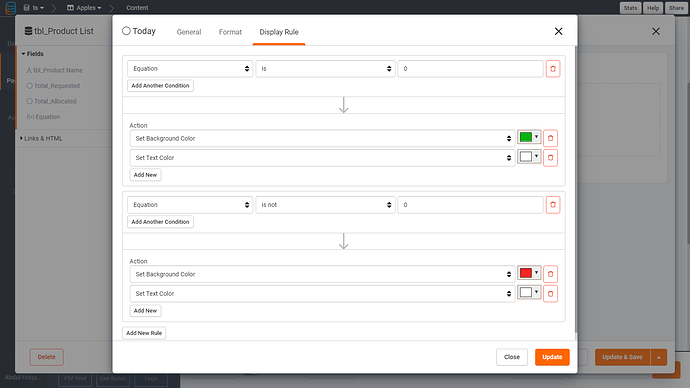
Then add a Table OR a List limiting the record numbers to 1 on data source. Add both fields plus equation field. Then apply conditional formating for first fields under ‘display rule’… if equation field ‘is’ 0 then action background color etc…
screeshot is provided below.
At the front end you can add so many CSS to clean it up to make table cells or list look like a card by adding CSS stuff like:
.table-actions{