Hey Jose, @jose-s
For the time being, I wanted to post a temporary solution for you and anyone else looking to change the language of the login component.
I’ve added a bit of JavaScript code to make it look like this.
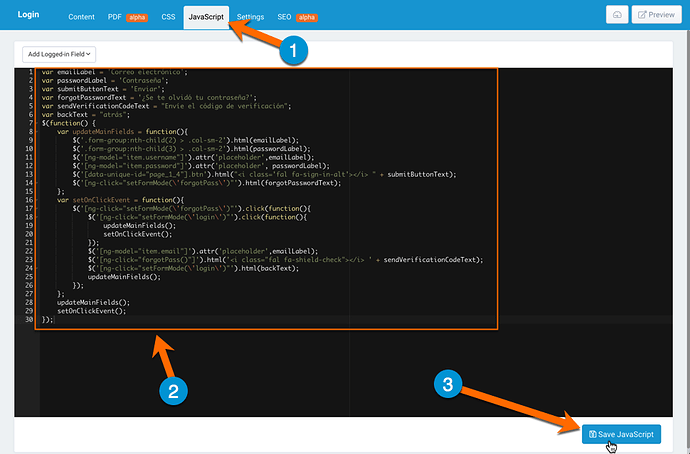
To do this, you’ll need to add the following to the JavaScript section of your login page.
var emailLabel = 'Correo electrónico';
var passwordLabel = 'Contraseña';
var submitButtonText = 'Enviar';
var forgotPasswordText = '¿Se te olvidó tu contraseña?';
var sendVerificationCodeText = "Envíe el código de verificación";
var backText = "atrás";
$(function() {
var updateMainFields = function(){
$('.form-group:nth-child(2) > .col-sm-2').html(emailLabel);
$('.form-group:nth-child(3) > .col-sm-2').html(passwordLabel);
$('[ng-model="item.username"]').attr('placeholder',emailLabel);
$('[ng-model="item.password"]').attr('placeholder', passwordLabel);
$('[data-unique-id="page_1_4"].btn').html("<i class='fal fa-sign-in-alt'></i> " + submitButtonText);
$('[ng-click="setFormMode(\'forgotPass\')"').html(forgotPasswordText);
};
var setOnClickEvent = function(){
$('[ng-click="setFormMode(\'forgotPass\')"').click(function(){
$('[ng-click="setFormMode(\'login\')"').click(function(){
updateMainFields();
setOnClickEvent();
});
$('[ng-model="item.email"]').attr('placeholder',emailLabel);
$('[ng-click="forgotPass()"]').html('<i class="fal fa-shield-check"></i> ' + sendVerificationCodeText);
$('[ng-click="setFormMode(\'login\')"').html(backText);
updateMainFields();
});
};
updateMainFields();
setOnClickEvent();
});