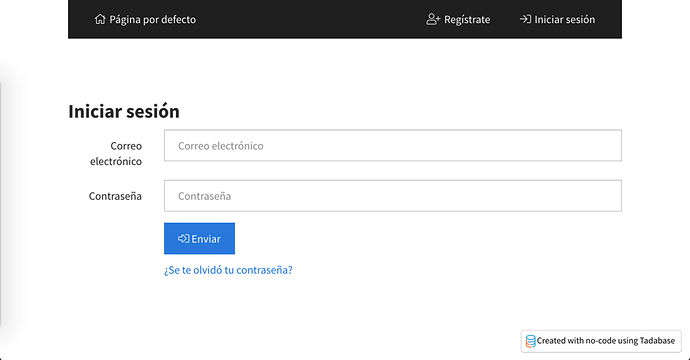
tadabase is a great product. I need to make changes in language of login form. Any way to do this? Right now its stuck with Email Address Password. I want translate it to spanish.
Jose, we appreciate that we have users all over the world.
We will prioritize this and ensure that you can customize the labels of signup and login forms. Please keep an eye on our updates page and expect to see this within a week or two.
+1
This can be good for my company too.
This is a great suggestion, and might be extended all over the app, for example, “export”, “add filter” and other buttons in the app.
We’ve recently made the decision to add a language file which will give you ability to modify text throughout the entire app. This will cause this feature to be delayed, but will ultimately add much needed language customization.
We hope to do a partial roll out of this within the next 1-2 months.
Hey Jose, @jose-s
For the time being, I wanted to post a temporary solution for you and anyone else looking to change the language of the login component.
I’ve added a bit of JavaScript code to make it look like this.
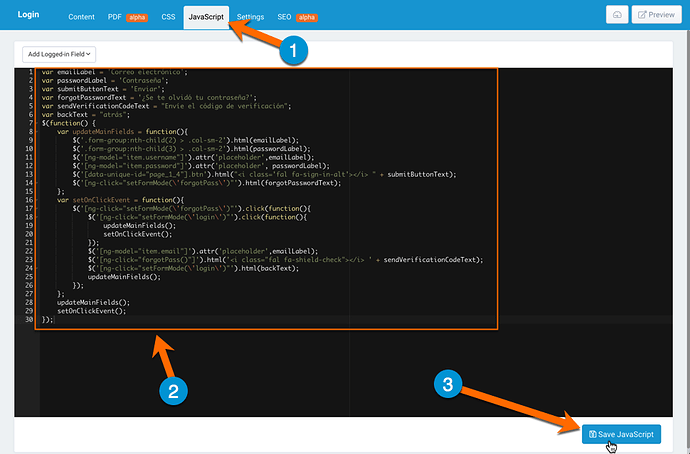
To do this, you’ll need to add the following to the JavaScript section of your login page.
var emailLabel = 'Correo electrónico';
var passwordLabel = 'Contraseña';
var submitButtonText = 'Enviar';
var forgotPasswordText = '¿Se te olvidó tu contraseña?';
var sendVerificationCodeText = "Envíe el código de verificación";
var backText = "atrás";
$(function() {
var updateMainFields = function(){
$('.form-group:nth-child(2) > .col-sm-2').html(emailLabel);
$('.form-group:nth-child(3) > .col-sm-2').html(passwordLabel);
$('[ng-model="item.username"]').attr('placeholder',emailLabel);
$('[ng-model="item.password"]').attr('placeholder', passwordLabel);
$('[data-unique-id="page_1_4"].btn').html("<i class='fal fa-sign-in-alt'></i> " + submitButtonText);
$('[ng-click="setFormMode(\'forgotPass\')"').html(forgotPasswordText);
};
var setOnClickEvent = function(){
$('[ng-click="setFormMode(\'forgotPass\')"').click(function(){
$('[ng-click="setFormMode(\'login\')"').click(function(){
updateMainFields();
setOnClickEvent();
});
$('[ng-model="item.email"]').attr('placeholder',emailLabel);
$('[ng-click="forgotPass()"]').html('<i class="fal fa-shield-check"></i> ' + sendVerificationCodeText);
$('[ng-click="setFormMode(\'login\')"').html(backText);
updateMainFields();
});
};
updateMainFields();
setOnClickEvent();
});
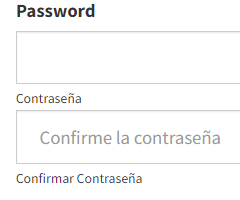
I want to add, if you want to change the text for the confirm password for the profile component, you may use the following.

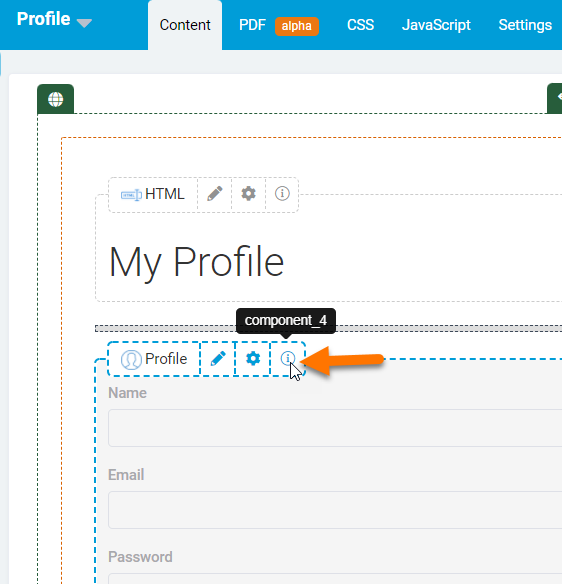
First, find your component ID, as shown in the image below.
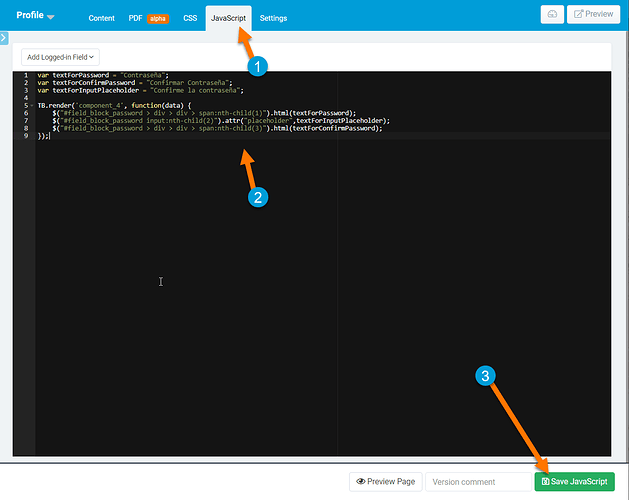
Then add the following code to the JavaScript section of the page.
var textForPassword = "Contraseña";
var textForConfirmPassword = "Confirmar Contraseña";
var textForInputPlaceholder = "Confirme la contraseña";
TB.render('component_ID', function(data) {
$("#field_block_password > div > div > span:nth-child(1)").html(textForPassword);
$("#field_block_password input:nth-child(2)").attr("placeholder",textForInputPlaceholder);
$("#field_block_password > div > div > span:nth-child(3)").html(textForConfirmPassword);
});
Please make sure to update component_ID to your component ID, for example, component_4.
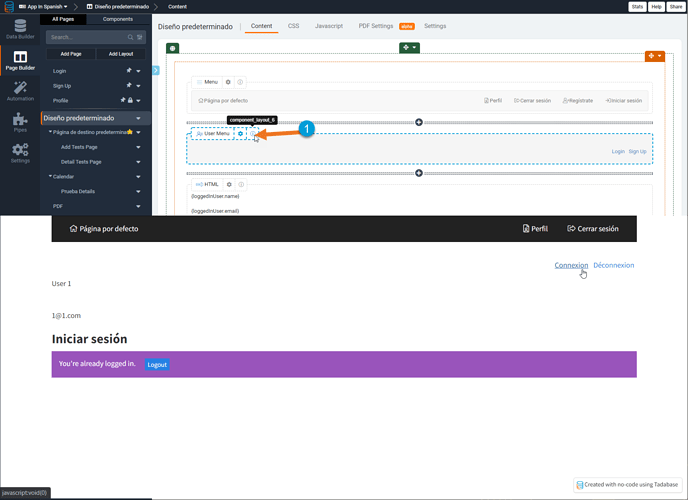
To change the Login, Sign Up, and Logout text for a User Menu Component, you may use the following.
- Get the User Menu component ID
- Add the following code to the JavaScript section of your page. (Remember to change component_layout_ID to your component ID)
TB.render('component_layout_ID', function(data) {
data.ele.find('.x-login-btn').html('Connexion');
data.ele.find('.x-signup-btn').html('Inscription');
data.ele.find("[ng-click="+"'logout()'"+"]").html('Déconnexion');
});
Thanks Chem!
I added a line to your code to show a link to the user profile but I dont know how display the current user name so I used “My profile” (“Mon profil” in French):
TB.render('component_layout_5', function(data) {
data.ele.find('.x-login-btn').html('Connexion');
data.ele.find('.x-signup-btn').html('Inscription');
data.ele.find("[ng-click="+"'logout()'"+"]").html('Déconnexion');
data.ele.find("[ng-click="+"'goProfile()'"+"]").html('Mon profil');
});
This works fine for me.
Now I need your help one more time in my quest to create a 100% French app: How do I replace the “Search…” text inside the search bars with “Rechercher”.
Thanks!
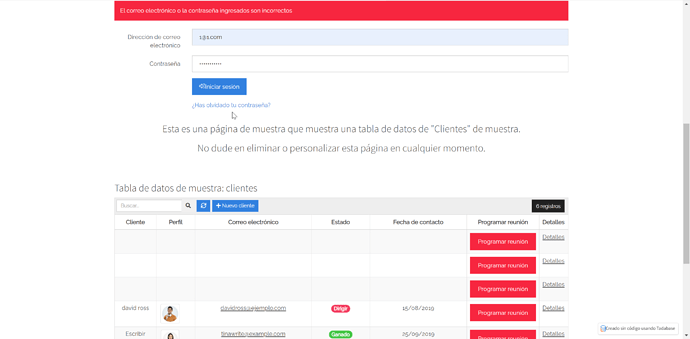
@Chem how to translate the “Entered the wrong password…” “your login has been blocked for x minutes” on the login page. This is no longer connected to the text on the login page settings.
@abridges I would use the following method to translate everything into your preferred language using Google Translate.