Tying a close window option to the submit button for those occasions when your popping or opening a window or tab with script.
+1 vote here as well. I’d like to be able to “pop open” a tab / window and then close it after a “submit” button is pressed. Even adding this as an action to take after workflow is completed would be fine. Thanks!
I’ll post some JavaScript code below that will wait for the form to finish submitting and close the browser window/tab.
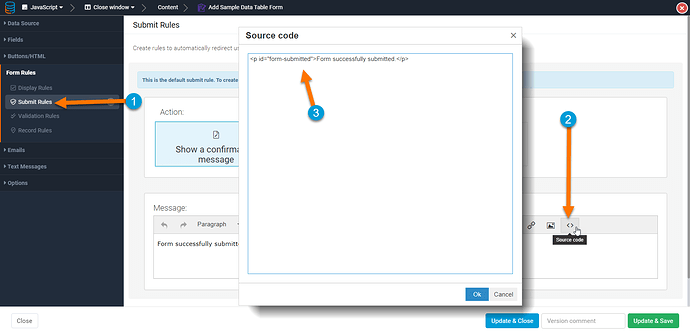
Step 1
Add a unique ID for the Form’s Submit Rule confirmation messages Source Code.
For example, I’ll be adding the ID form-submitted to be used in the JavaScript code later on.
<p id="form-submitted">Form successfully submitted.</p>
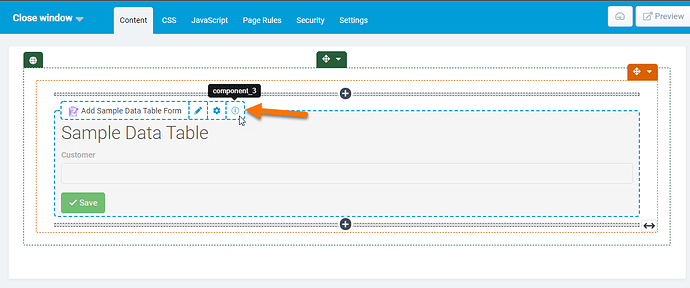
Step 2
Find the form’s component ID.
For example, in this example, the component is component_3. This will be used as well in the JavaScript code below.
Step 3
Add the following code to the JavaScript section of the page.
Ensure the first two lines match your case in Step 1 (form-submitted) and Step 2 (component_3).
var submitRuleConfirmationId = 'form-submitted';
var componentId = 'component_3';
var formFinished = false;
function checkIfFormFinishedSubmitting() {
if(formFinished === false) {
if ($('#'+submitRuleConfirmationId).length) {
formFinished = true;
}
window.setTimeout(checkIfFormFinishedSubmitting, 100);
} else {
close();
}
}
TB.render(componentId,function(data){
data.ele.find('.af-form-submit:not(.ng-hide)').click(function(){
checkIfFormFinishedSubmitting();
});
});This works perfectly - thanks @Chem
This little gem was posted nearly two years ago but it’s exactly what I needed and works a treat. It’s a great example of how all the hard work and effort that staff and members have made adding posts and updated to this forum over the years, I’m really grateful.
This particular post also gives a great insight how to get a hook into the submit button - This technique might provide useful elsewhere in my app. ![]()
Greetings all (@Chem)-
How could this approach close a popup/modal window when for is submitted successfully? Goal is to submit form, upon successful submission the modal window closes to the parent page but the window is not closed.
Thanks,
Adam
Here the code - seems to be working for me - obviously switch the id to your component ID in the TB.render
The only thing I cant figure out at the moment is why my allert-success text is coming up 3 times, strange, but still works - I’m sure there’s better ways to do this, and to keep checking if the form has been submitted successfully.
Also, there has been talk about a call-back for if the form was indeed successfully submitted @moe - make some noise by liking this post!!
TB.render('component_4', function(data) {
$('.af-form-submit').click(function(){
console.log($(this).parents('.model-body-content').children().children()[0]);
var modelclose = $(this).parents('.model-body-content').children().children()[0];
setTimeout(function(){
var form_submit = $('.alert-success').text();
console.log(form_submit);
if(form_submit == "Form successfully submitted.Form successfully submitted.Form successfully submitted."){
modelclose.click();
}
}, 2500);
});
});