Hey All! ![]()
Due to popular demand, I’ve created some code you can use to update every button and text in the Calendar component to Spanish.
If you would like a different language and need help updating the code, please feel free to tag me, and I’ll be more than happy to assist.
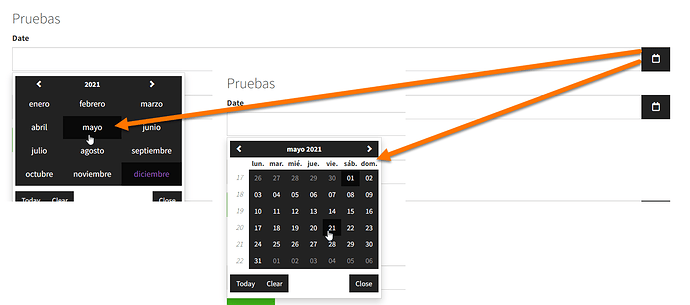
Here’s a demo: https://tutorials.tadabase.io/app-in-spanish/calendar
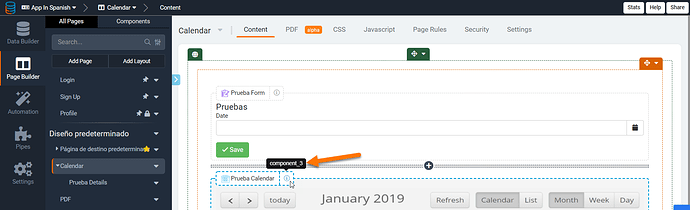
First, you’ll need to find your Calendar component ID. In this example, you can see that the Calendar ID is “component_3”
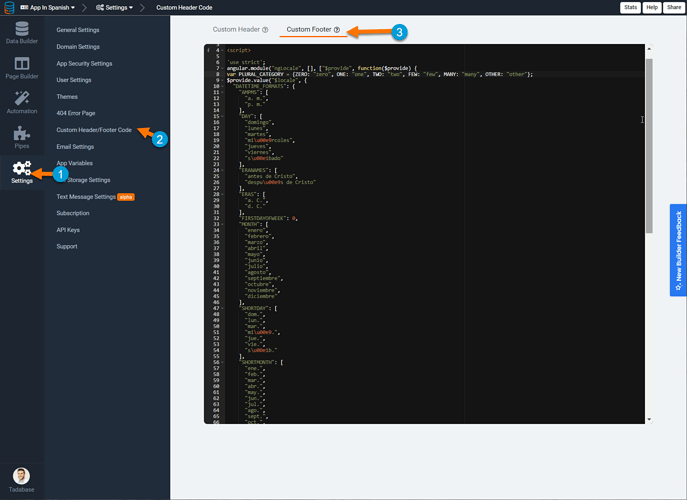
Below is the JavaScript to copy and paste into the JavaScript section of your page where the calendar is located. Please make sure to change ‘YOUR_COMPONENT_ID’ on the first line to your calendar component ID.
var componentId = 'YOUR_COMPONENT_ID';
var months = {
"Jan": {
"spanish": "enero",
"german": "Januar",
"name": "January",
"germanShort": "Jän.",
"spanishShort": "enero",
"short": "Jan"
},
"Feb": {
"spanish": "febrero",
"german": "Februar",
"name": "February",
"germanShort": "Feb.",
"spanishShort": "feb.",
"short": "Feb"
},
"Mar": {
"spanish": "marzo",
"german": "März",
"name": "March",
"germanShort": "März",
"spanishShort": "marzo",
"short": "Mar"
},
"Apr": {
"spanish": "abril",
"german": "April",
"name": "April",
"germanShort": "Apr.",
"spanishShort": "abr.",
"short": "Apr"
},
"May": {
"spanish": "mayo",
"german": "Mai",
"name": "May",
"germanShort": "Mai",
"spanishShort": "mayo",
"short": "May"
},
"Jun": {
"spanish": "junio",
"german": "Juni",
"name": "June",
"germanShort": "Juni",
"spanishShort": "jun.",
"short": "Jun"
},
"Jul": {
"spanish": "julio",
"german": "Juli",
"name": "July",
"germanShort": "Juli",
"spanishShort": "jul.",
"short": "Jul"
},
"Aug": {
"spanish": "agosto",
"german": "August",
"name": "August",
"germanShort": "Aug.",
"spanishShort": "agosto",
"short": "Aug"
},
"Sep": {
"spanish": "septiembre",
"german": "September",
"name": "September",
"germanShort": "Sept.",
"spanishShort": "sept.",
"short": "Sep"
},
"Oct": {
"spanish": "octubre",
"german": "Oktober",
"name": "October",
"germanShort": "Okt.",
"spanishShort": "oct.",
"short": "Oct"
},
"Nov": {
"spanish": "noviembre",
"german": "November",
"name": "November",
"germanShort": "Nov.",
"spanishShort": "nov.",
"short": "Nov"
},
"Dec": {
"spanish": "diciembre",
"german": "Dezember",
"name": "December",
"germanShort": "Dez.",
"spanishShort": "dic.",
"short": "Dec"
}
};
var daysOfTheWeek = {
"Sun": {
"spanish": "domingo",
"german": "Sonntag",
"name": "Sunday",
"germanShort": "So",
"spanishShort": "Do",
"short": "Sun"
},
"Mon": {
"spanish": "lunes",
"german": "Montag",
"name": "Monday",
"germanShort": "Mo",
"spanishShort": "Lu",
"short": "Mon"
},
"Tue": {
"spanish": "martes",
"german": "Dienstag",
"name": "Tuesday",
"germanShort": "Di",
"spanishShort": "Ma",
"short": "Tue"
},
"Wed": {
"spanish": "miércoles",
"german": "Mittwoch",
"name": "Wednesday",
"germanShort": "Mi",
"spanishShort": "Mi",
"short": "Wed"
},
"Thu": {
"spanish": "jueves",
"german": "Donnerstag",
"name": "Thursday",
"germanShort": "Do",
"spanishShort": "Ju",
"short": "Thu"
},
"Fri": {
"spanish": "viernes",
"german": "Freitag",
"name": "Friday",
"germanShort": "Fr",
"spanishShort": "Vi",
"short": "Fri"
},
"Sat": {
"spanish": "sábado",
"german": "Samstag",
"name": "Saturday",
"germanShort": "Sa",
"spanishShort": "Sa",
"short": "Sat"
}
};
var updateTextForShortMonthTitle = function () {
for (var month in months) {
if ($('.fc-center h2').text().contains(months[month].short) && $('.fc-center h2').text().indexOf(months[month].spanish) === -1) {
$('.fc-center h2').text($('.fc-center h2').text().replace(months[month].short, months[month].spanishShort));
}
if ($('.fc-list-heading-main').text().contains(months[month].short)) {
$('.fc-list-heading-main').text(($('.fc-list-heading-main').text().replace(months[month].short, months[month].spanishShort)));
}
if ($('.fc-list-heading-alt').text().contains(months[month].short)) {
$('.fc-list-heading-alt').text(($('.fc-list-heading-alt').text().replace(months[month].short, months[month].spanishShort)));
}
}
};
var updateTextForLongDayOfTheWeek = function () {
for (var day in daysOfTheWeek) {
if ($('.fc-list-heading-main').text().contains(daysOfTheWeek[day].name)) {
$('.fc-list-heading-main').text(($('.fc-list-heading-main').text().replace(daysOfTheWeek[day].name, daysOfTheWeek[day].spanish)));
}
if ($('.fc-list-heading-alt').text().contains(daysOfTheWeek[day].name)) {
$('.fc-list-heading-alt').text(($('.fc-list-heading-alt').text().replace(daysOfTheWeek[day].name, daysOfTheWeek[day].spanish)));
}
}
};
var updateTextForShortDaysOfTheWeek = function () {
$('.fc-sun span').text(daysOfTheWeek["Sun"].spanishShort);
$('.fc-mon span').text(daysOfTheWeek["Mon"].spanishShort);
$('.fc-tue span').text(daysOfTheWeek["Tue"].spanishShort);
$('.fc-wed span').text(daysOfTheWeek["Wed"].spanishShort);
$('.fc-thu span').text(daysOfTheWeek["Thu"].spanishShort);
$('.fc-fri span').text(daysOfTheWeek["Fri"].spanishShort);
$('.fc-sat span').text(daysOfTheWeek["Sat"].spanishShort);
$('hit-date-time-picker small[aria-label="Sunday"]').text(daysOfTheWeek["Sun"].spanishShort);
$('hit-date-time-picker small[aria-label="Monday"]').text(daysOfTheWeek["Mon"].spanishShort);
$('hit-date-time-picker small[aria-label="Tuesday"]').text(daysOfTheWeek["Tue"].spanishShort);
$('hit-date-time-picker small[aria-label="Wednesday"]').text(daysOfTheWeek["Wed"].spanishShort);
$('hit-date-time-picker small[aria-label="Thursday"]').text(daysOfTheWeek["Thu"].spanishShort);
$('hit-date-time-picker small[aria-label="Friday"]').text(daysOfTheWeek["Fri"].spanishShort);
$('hit-date-time-picker small[aria-label="Saturday"]').text(daysOfTheWeek["Sat"].spanishShort);
};
var setTextForMonthTitle = function () {
for (var month in months) {
if ($('.fc-center h2').text().contains(months[month].name) && $('.fc-center h2').text().indexOf(months[month].spanish) === -1) {
$('.fc-center h2').text($('.fc-center h2').text().replace(months[month].name, months[month].spanish));
}
if ($('.fc-list-heading-main').text().contains(months[month].name)) {
$('.fc-list-heading-main').text(($('.fc-list-heading-main').text().replace(months[month].name, months[month].spanish)));
}
if ($('.fc-list-heading-alt').text().contains(months[month].name)) {
$('.fc-list-heading-alt').text(($('.fc-list-heading-alt').text().replace(months[month].name, months[month].spanish)));
}
if ($('hit-date-time-picker strong').text().contains(months[month].name)) {
$('hit-date-time-picker strong').text($('hit-date-time-picker strong').text().replace(months[month].name, months[month].spanish));
}
}
};
var setTextForButtons = function () {
var textOptions = {
"spanish": {
"today": "Hoy",
"refresh": "Actualizar",
"calendar": "Calendario",
"list": "Lista",
"month": "Mes",
"week": "Semana",
"day": "Día",
"emptyList": "No hay eventos para mostrar",
"clear": "Claro",
"close": "Cerrar",
},
"german": {
"today": "Heute",
"refresh": "Aktualisieren",
"calendar": "Kalender",
"list": "Aufführen",
"month": "Monat",
"week": "Woche",
"day": "Tag",
"emptyList": "Es sind keine Ereignisse zu zeigen",
"clear": "klar",
"close": "Schließen",
}
}
setTimeout(function () {
$('.fc-today-button').html(textOptions.spanish.today);
$('.fc-refreshEvent-button').html(textOptions.spanish.refresh);
$('.fc-myCalendar-button').html(textOptions.spanish.calendar);
$('.fc-myList-button').html(textOptions.spanish.month);
$('.fc-myMonth-button').html(textOptions.spanish.week);
$('.fc-myWeek-button').html(textOptions.spanish.day);
$('.fc-myDay-button').html(textOptions.spanish.today);
$('.fc-list-empty').text(textOptions.spanish.emptyList);
$('hit-date-time-picker button[ng-class="getClass(\'today\')"]').html(textOptions.spanish.today);
$('hit-date-time-picker button[ng-class="getClass(\'clear\')"]').html(textOptions.spanish.clear);
$('hit-date-time-picker button[ng-class="getClass(\'close\')"]').html(textOptions.spanish.close);
}, 250);
};
var triggerAllUpdates = function () {
setTextForButtons();
setTextForMonthTitle();
updateTextForShortDaysOfTheWeek();
updateTextForLongDayOfTheWeek();
updateTextForShortMonthTitle();
};
$(function () {
$('.fc-button').on('click', function () {
setTimeout(function () {
triggerAllUpdates();
}, 250);
$('.fc-list-heading-main').on('click', function () {
setTimeout(function () {
triggerAllUpdates();
}, 250);
});
$('.fc-list-heading-alt').on('click', function () {
setTimeout(function () {
triggerAllUpdates();
}, 250);
});
});
TB.render(componentId, function(data) {
$('[ng-click="$ctrl.openCalendar($event)"]').on('click', function () {
setTimeout(function () {
triggerAllUpdates();
}, 250);
});
});
triggerAllUpdates();
});