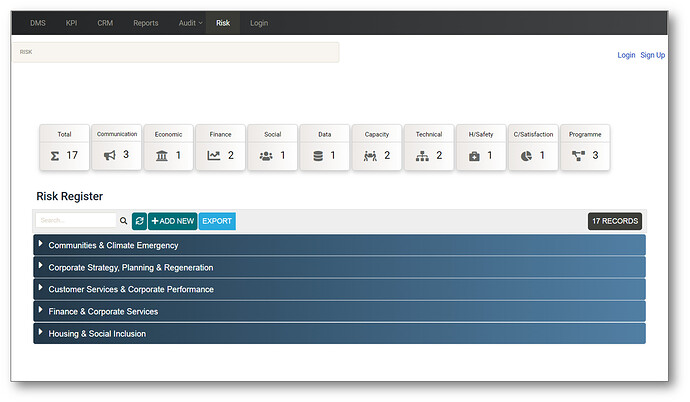
I used this Link tool to generate css codes for subtle colour gradients. Thought its worth sharing with tb community.
Thanks @Shumon
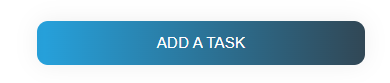
I got this great button from this site with following code:
.btn-grad {background-image: linear-gradient(to right, #314755 0%, #26a0da 51%, #314755 100%)}
.btn-grad {
margin: 10px;
padding: 10px 30px;
text-align: center;
text-transform: uppercase;
transition: 0.5s;
background-size: 200% auto;
color: white;
box-shadow: 0 0 20px #eee;
border-radius: 10px;
display: block;
}
.btn-grad:hover {
background-position: right center; /* change the direction of the change here */
color: #fff;
text-decoration: none;
}

It looks beautiful, great resource. Thanks
4 Likes