Hey TB Community-
Feel free to adjust as you see fit. Created a custom badge design that can be included in the Settings > Custom Header/Footer Code > Custom Header
/* --- BEGIN CUSTOM BADGE STYLES WITH DOT, ICON, AND CSS VARIABLES --- */
.badge {
display: inline-flex !important;
align-items: center;
gap: 8px;
font-weight: 600;
padding: 5px 8px;
border-radius: 5px;
font-size: 12px;
line-height: 1;
vertical-align: middle;
position: relative;
background-color: #ededed !important;
color: #222 !important;
}
/* Dot styling */
.badge::before {
content: '';
display: inline-block;
width: 8px;
height: 8px;
border-radius: 50%;
margin-right: 6px;
background-color: var(--badge-dot-color, #999);
transition: transform 0.2s ease;
}
/* Animate dot on hover */
.badge:hover::before {
transform: scale(1.2);
}
/* Remove dot with .no-dot */
.badge.no-dot::before {
display: none !important;
}
/* Font Awesome icon spacing */
.badge i {
margin-right: 6px;
font-size: 90%;
}
/* === Dot Colors for .badge-wh-* === */
.badge-wh-1 { --badge-dot-color: #7B3CEC; }
.badge-wh-2 { --badge-dot-color: #25C836; }
.badge-wh-3 { --badge-dot-color: #1EBEFF; }
.badge-wh-4 { --badge-dot-color: #FF6F30; }
.badge-wh-5 { --badge-dot-color: #F82F60; }
.badge-wh-6 { --badge-dot-color: #8A48FF; }
.badge-wh-7 { --badge-dot-color: #FF10C1; }
.badge-wh-8 { --badge-dot-color: #FCB303; }
.badge-wh-9 { --badge-dot-color: #317EF9; }
.badge-wh-10 { --badge-dot-color: #000000; }
/* === Dot Colors for .badge-bk-* === */
.badge-bk-1 { --badge-dot-color: #cfdfff; }
.badge-bk-2 { --badge-dot-color: #d0f0fd; }
.badge-bk-3 { --badge-dot-color: #c2f5e9; }
.badge-bk-4 { --badge-dot-color: #d1f7c4; }
.badge-bk-5 { --badge-dot-color: #ffeab6; }
.badge-bk-6 { --badge-dot-color: #fee2d5; }
.badge-bk-7 { --badge-dot-color: #ffdce5; }
.badge-bk-8 { --badge-dot-color: #ffdaf6; }
.badge-bk-9 { --badge-dot-color: #ede2fe; }
.badge-bk-10 { --badge-dot-color: #eeeeee; }
/* --- END CUSTOM BADGE STYLES WITH DOT, ICON, AND CSS VARIABLES --- */
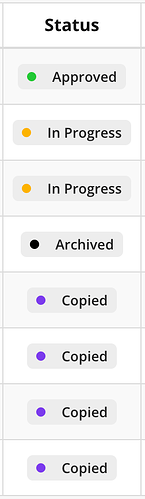
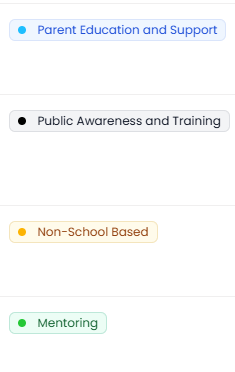
The results look like:
NOTE: Placing this in the Application’s custom header will change the badge design for the entire app. You can also apply it to a single page by adding it to the page CSS.
Hope this helps,
Adam