Below is a custom design for cards that you can adapt as you see fit. It uses the foundational code from: https://codepen.io/lesliesamafful/pen/oNXgmBG
CSS Files to add to the Application Custom Header settings (not page CSS):
<link href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:wght@200" rel="stylesheet" />
CSS Code to Add to each page where cards will be placed:
.card {
position: relative;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-webkit-flex-direction: column;
-ms-flex-direction: column;
flex-direction: column;
min-width: 0;
background-clip: border-box;
border: 1px solid rgba(0,0,0,.06);
border-radius: .25rem;
margin-bottom: 1.875rem;
box-shadow: 0 10px 40px 0 rgba(62,57,107,.07),0 2px 9px 0 rgba(62,57,107,.06);
}
.card-body {
-webkit-box-flex: 1;
-webkit-flex: 1 1 auto;
-ms-flex: 1 1 auto;
flex: 1 1 auto;
min-height: 1px;
padding: 1.5rem;
}
.d-flex {
display: -webkit-box!important;
display: -webkit-flex!important;
display: -ms-flexbox!important;
display: flex!important;
}
.text-left {
text-align: left!important;
}
.media-body {
-webkit-box-flex: 1;
-webkit-flex: 1;
-ms-flex: 1;
flex: 1;
}
.align-self-center {
-webkit-align-self: center!important;
-ms-flex-item-align: center!important;
align-self: center!important;
}
.float-right {
float: right!important;
}
.iconcolor1 {
color: #1552ff !important;
}
.iconcolor2 {
color: #FF0000 !important;
}
.iconcolor3 {
color: #FFA500 !important;
}
.iconcolor4 {
color: #A52A2A !important;
}
.font-large-2 {
font-size: 6rem !important;
}
.no-text-transform {
text-decoration: none; /* Remove underline */
color: inherit; /* Maintain text color */
}
.no-text-transform:hover, .no-text-transform:focus {
text-decoration: none; /* Ensure underline is removed on hover and focus */
}
Custom Component Code (Icons Float Left):
{{#each records}}
<a href="/on-call-planner-sa" class="no-text-transform">
<div class="card">
<div class="card-content">
<div class="card-body">
<div class="media d-flex">
<div class="align-self-center">
<span class="material-symbols-outlined iconcolor1 font-large-2 float-left">contact_phone</span>
</div>
<div class="media-body text-right">
<span>Duty Officer</span>
<h3 style="margin:3px 0 3px 0">{{field_1654}}</h3>
<span>{{formatPhone field_1659}}</span>
</div>
</div>
</div>
</div>
</div>
</a>
{{/each}}
Custom Component Code (Icons Float Right:
{{#each records}}
<div class="card">
<div class="card-content">
<div class="card-body">
<div class="media d-flex">
<div class="media-body text-left">
<h3 class="danger">{{total}}</h3>
<span class="cardtitle">Inoperable/Closed</span>
</div>
<div class="align-self-center">
<span class="material-symbols-outlined iconcolor2 font-large-2 float-right">cancel</span>
</div>
</div>
</div>
</div>
{{/each}}
Handlbar JS Helpers for formatting phone number and decoding HTML inside of an equation field:
Handlebars.registerHelper("decodeHTML", function(value) {
var doc = new DOMParser().parseFromString(value, "text/html");
return doc.documentElement.textContent;
});
Handlebars.registerHelper("formatPhone", function(phoneNumber) {
if (typeof phoneNumber !== 'string') {
phoneNumber = phoneNumber.toString();
}
phoneNumber = phoneNumber.replace(/\D/g, '');
if (phoneNumber.length === 10) {
return '(' + phoneNumber.substring(0, 3) + ') ' + phoneNumber.substring(3, 6) + '-' + phoneNumber.substring(6);
}
return phoneNumber;
});
Link to Google Icons: Material Symbols and Icons - Google Fonts
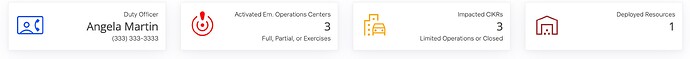
FLOAT LEFT ICON RESULTS
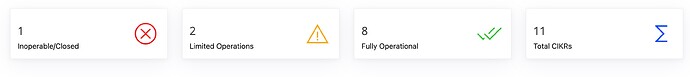
FLOAT RIGHT ICON RESULTS
Hope this helps