I love the custom component and have been using it a lot. One thing I do wish I could do is hide the “No record found” text. If there is a workaround to hide this, I’d be interested in the solution.
Ya, we can and will add that option in the custom component.
For now I can try and give you a hacky way of doing it if you wish.
Here you go, kinda ugly way of doing this until we build it in.
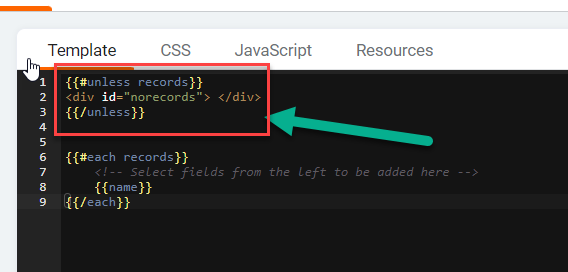
In your Template, add this at the top:
{{#unless records}}
<div id="norecords"> </div>
{{/unless}}
So basically we’ll only show that div if there are no records.
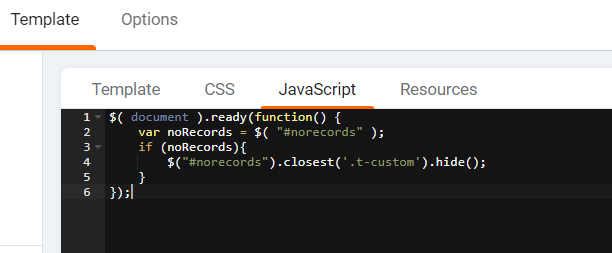
Next, in the JS of the custom component, add this:
$( document ).ready(function() {
var noRecords = $( "#norecords" );
if (noRecords){
$("#norecords").closest('.t-custom').hide();
}
});
We’re gonna check if that ID exists and if it does we’ll hide the entire component.


Not so elegant, but hopefully will work for now.
2 Likes
Thanks Moe! This will do the trick.
Thanks Moe. Anyway to change the text to say something else? Like No Records Found?