Here you go, kinda ugly way of doing this until we build it in.
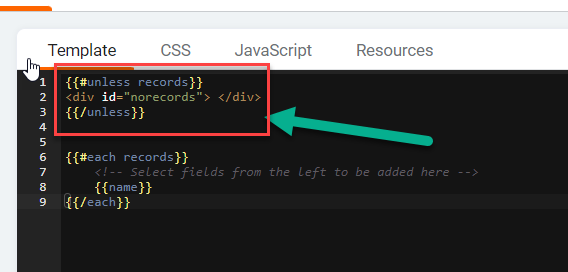
In your Template, add this at the top:
{{#unless records}}
<div id="norecords"> </div>
{{/unless}}
So basically we’ll only show that div if there are no records.
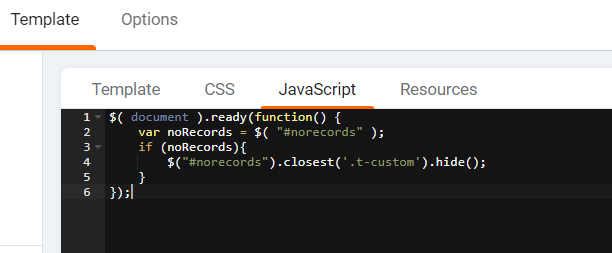
Next, in the JS of the custom component, add this:
$( document ).ready(function() {
var noRecords = $( "#norecords" );
if (noRecords){
$("#norecords").closest('.t-custom').hide();
}
});
We’re gonna check if that ID exists and if it does we’ll hide the entire component.


Not so elegant, but hopefully will work for now.