The following is a short custom component script with handlebar helper to show particular text if a field shows a “true” or “yes” answer. Maybe this will help others synthesize to make it work in your application.
NOTE: This example has been setup to provide a bullet list for the results. You can change the HTML to anything that fits your needs.
Custom Component Template:
{{#each records}}
<ul style="list-style-type: none; margin: 5px 0;">
<li style="font-size: 13px; padding-bottom: 3px;">
{{field_647}} <strong>{{field_491}}</strong> - {{field_487}} {{#equals field_494 "Yes"}}(Training){{/equals}}
</li>
</ul>
{{/each}}
Handlebar Helper
Handlebars.registerHelper('equals', function(value1, value2, options) {
if (value1 === value2) {
return options.fn(this);
} else {
return options.inverse(this);
}
});
Remember, the handlebar helper MUST be in the javascript section of the page the custom component “lives” on and NOT in the javascript tab of the actual custom component.
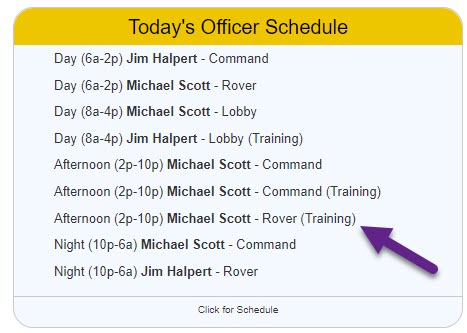
The results in this example look like this:

Hope this helps,
Adam