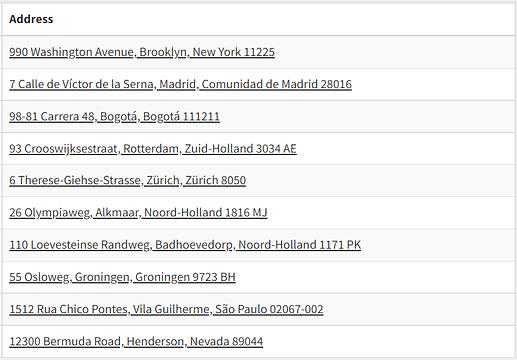
Hey Tadabase community! Today I have a solution that you can use to display addresses in a table component across a single line as opposed to multiple lines.
For full details on how to set this up on your page, please see my video here.
JavaScript code @1:30:
TB.render('component_3', function(data) {
var addresses = $(".address a"), x;
for(x of addresses){
y = x.innerHTML;
x.innerHTML = y.replace(/<br>/g, ", ");
}
});
Be sure to replace “component_3” with your table component’d ID accordingly!