How do the display rules with CSS-Selectors work? I did exactly like in the docs but I couldn’t get it to work. I want to hide multiple elements in details component when a certain field is set to “Yes”. So I assigned a CSS-Class to these fields and then set the the Display rules to hide these classes. Didn’t work at all. Adressing them individually did work.
Additionally in the docs there’s a sentence that says, hiding css classes is not limited on the specific component but could also be used to hide elements across the whole page. So can I use a detail component to hide some css classes and therefore hide elements on a different component?
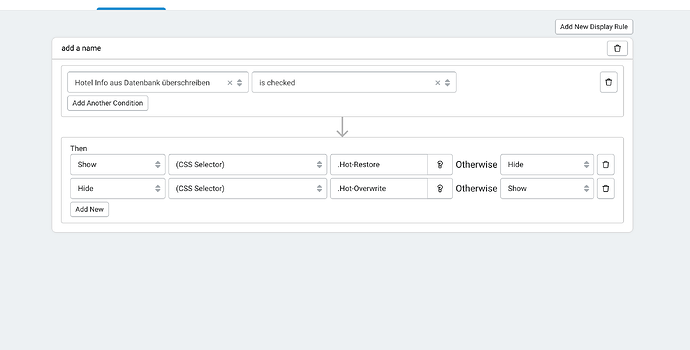
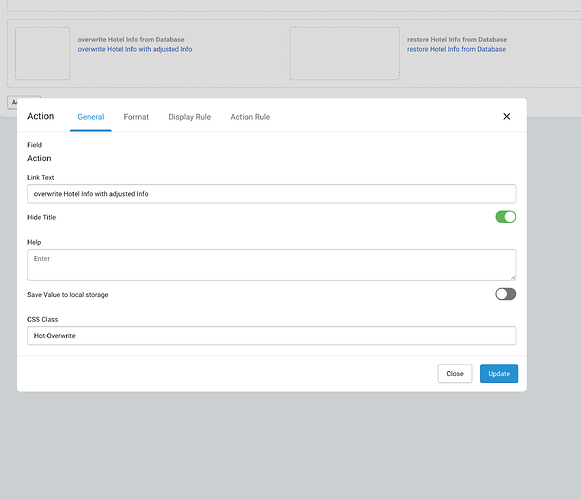
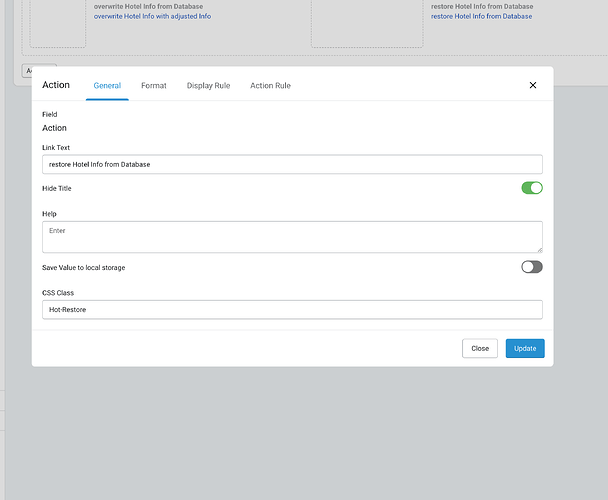
Here’s different example with Action Rules I want to hide with different CSS-Classes: