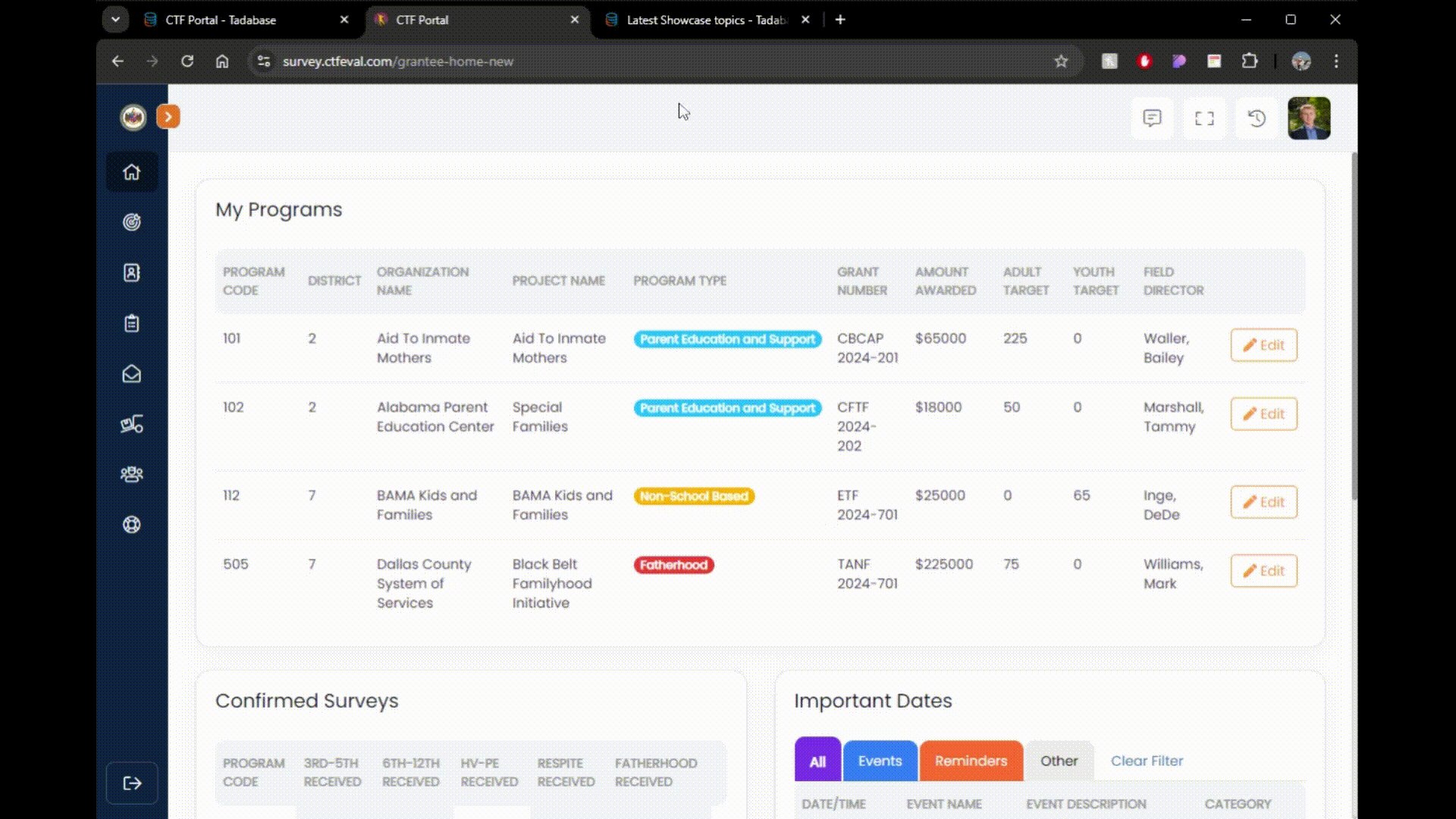
I think I have found a pretty easy way to display a placeholder/ default profile photo on the new layouts. From reading old posts there seems to be a way to do it with pipes, but those can be complex.

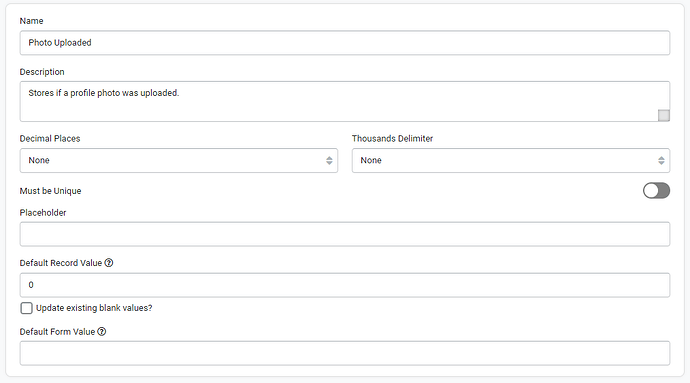
Create a number field in the user table called “Photo Uploaded”, set default value to zero
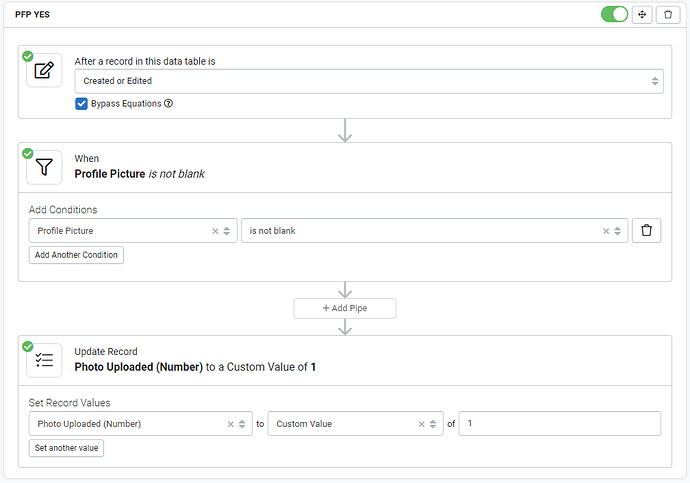
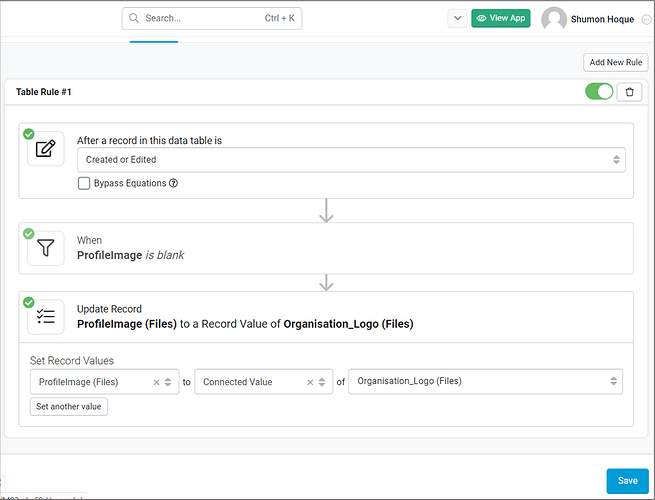
Create a table rule as follows:
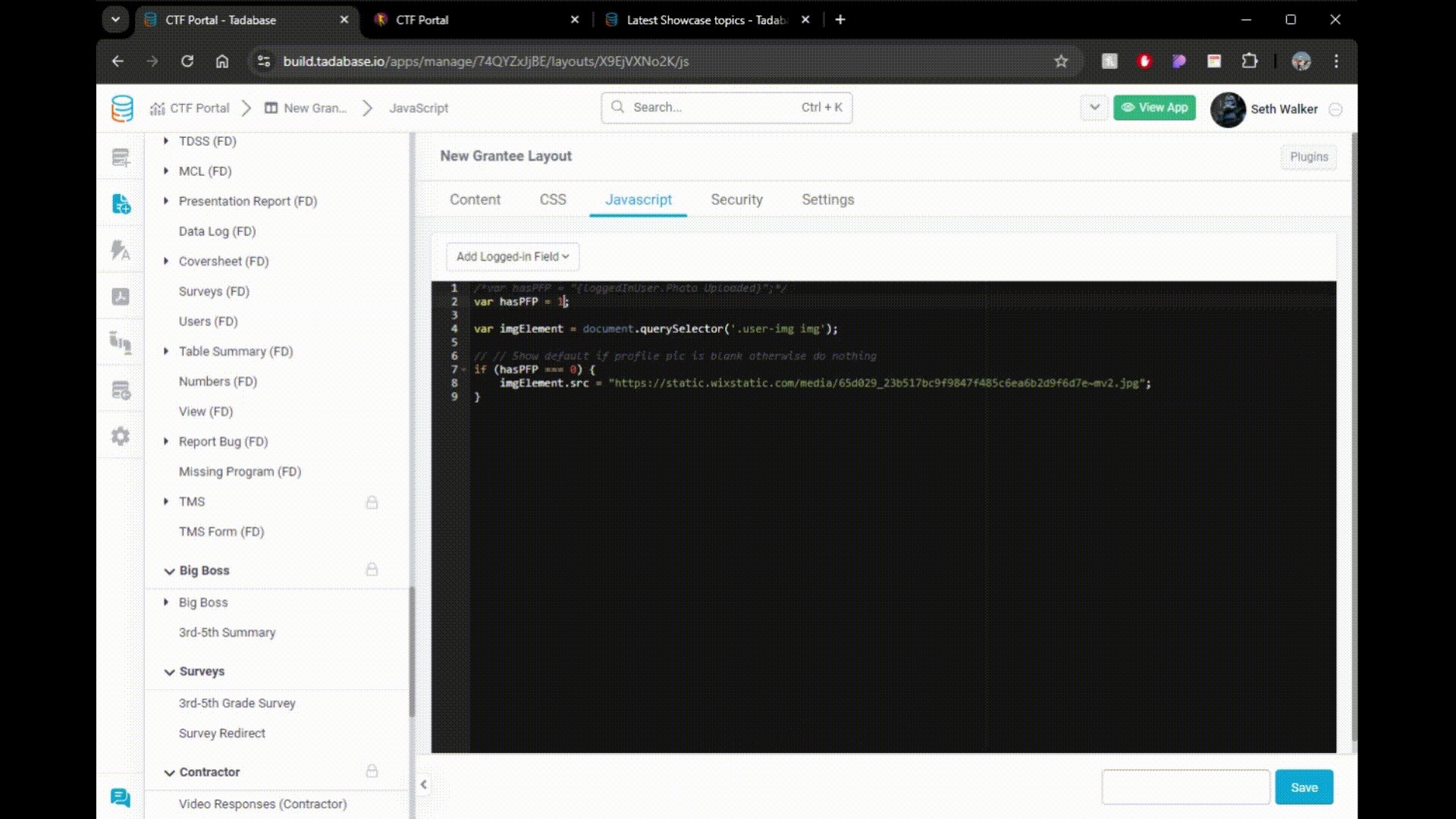
Add the following code to the Javascript tab on the layout level. (Some ChatGPT to set attribute)
// This can be 1 if the user has a photo uploaded or 0 if they don't
var hasPFP = "{loggedInUser.Photo Uploaded}";
// var hasPFP = 1; // Use this line to simulate testing with 1 or 0
// Select all <img> elements inside <span> with the class 'user-img'
let images = document.querySelectorAll('.user-img img');
// Loop through the NodeList
images.forEach(function(image) {
// Show default image if profile pic is blank or hasPFP is 0, otherwise do nothing
if (hasPFP === 0 || image.getAttribute('src') === '') {
image.setAttribute('src', 'https://static.wixstatic.com/media/65d029_23b517bc9f9847f485c6ea6b2d9f6d7e~mv2.jpg');
}
});
*Note, this is not adding a record to the profile picture field, it is only changing the source of the user image on the application side.