Does anyone know how to solve HTTP Error 500’s when trying to use PDF’s?
I have set up the PDF layout and added the button to my main page, but I get this (as well as getting a gateway error last week).
I’ve reached out to support and am still waiting for an answer from them
sahiraz
2
@brettlewis
I did not have much luck with the PDF feature.
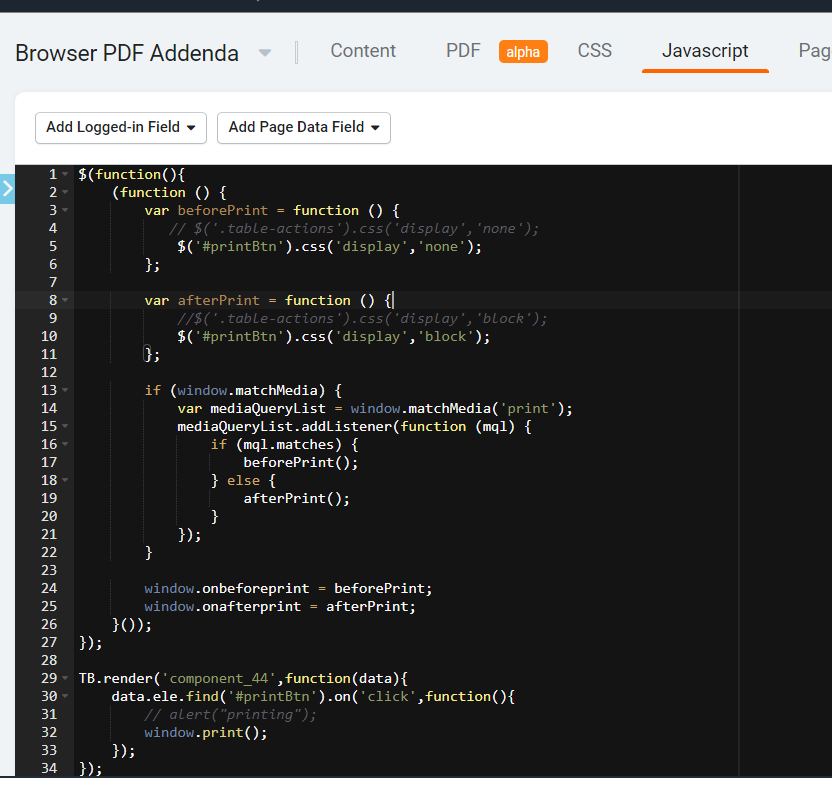
So I have created a page and used the Ctrl+P function with some javascript. See below a snapshot of my code:
On the page content you must add HTML component with button:
Print

On Javascript you add the below code:
$(function(){
(function () {
var beforePrint = function () {
// $(’.table-actions’).css(‘display’,‘none’);
$(’#printBtn’).css(‘display’,‘none’);
};
var afterPrint = function () {
//$('.table-actions').css('display','block');
$('#printBtn').css('display','block');
};
if (window.matchMedia) {
var mediaQueryList = window.matchMedia('print');
mediaQueryList.addListener(function (mql) {
if (mql.matches) {
beforePrint();
} else {
afterPrint();
}
});
}
window.onbeforeprint = beforePrint;
window.onafterprint = afterPrint;
}());
});
TB.render(‘component_44’,function(data){
data.ele.find(’#printBtn’).on(‘click’,function(){
// alert(“printing”);
window.print();
});
});
Hope this helps
3 Likes
Many thanks @sahiraz, I’ll give that a try.
1 Like