@brettlewis
I did not have much luck with the PDF feature.
So I have created a page and used the Ctrl+P function with some javascript. See below a snapshot of my code:
On the page content you must add HTML component with button:

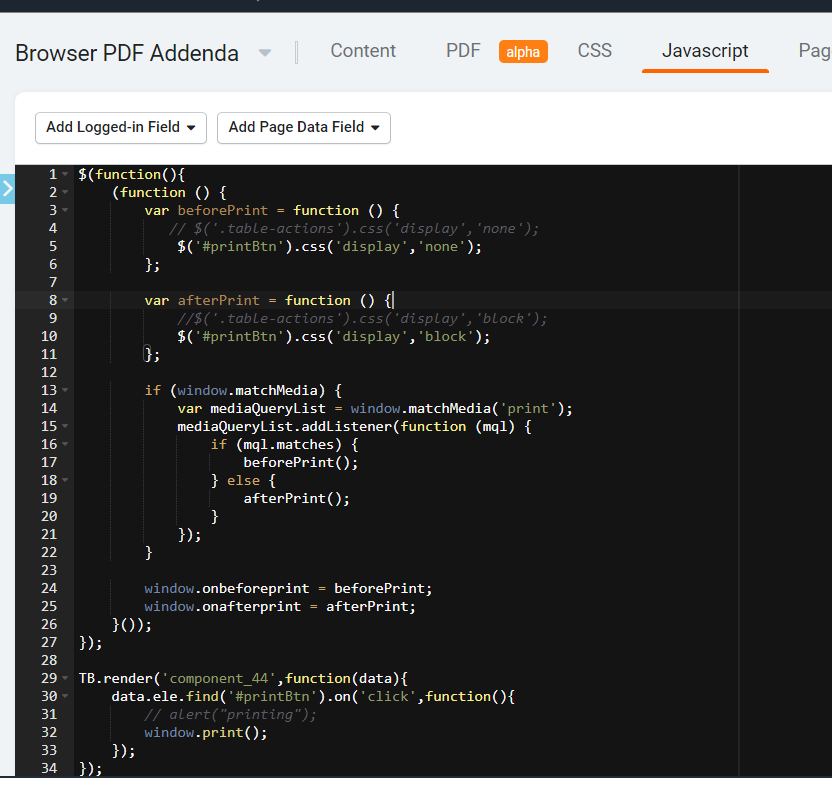
On Javascript you add the below code:
$(function(){
(function () {
var beforePrint = function () {
// $(’.table-actions’).css(‘display’,‘none’);
$(’#printBtn’).css(‘display’,‘none’);
};
var afterPrint = function () {
//$('.table-actions').css('display','block');
$('#printBtn').css('display','block');
};
if (window.matchMedia) {
var mediaQueryList = window.matchMedia('print');
mediaQueryList.addListener(function (mql) {
if (mql.matches) {
beforePrint();
} else {
afterPrint();
}
});
}
window.onbeforeprint = beforePrint;
window.onafterprint = afterPrint;
}());
});
TB.render(‘component_44’,function(data){
data.ele.find(’#printBtn’).on(‘click’,function(){
// alert(“printing”);
window.print();
});
});
Hope this helps