Have you ever wanted to really celebrate a user submitting a form in your app? Well, now you can.
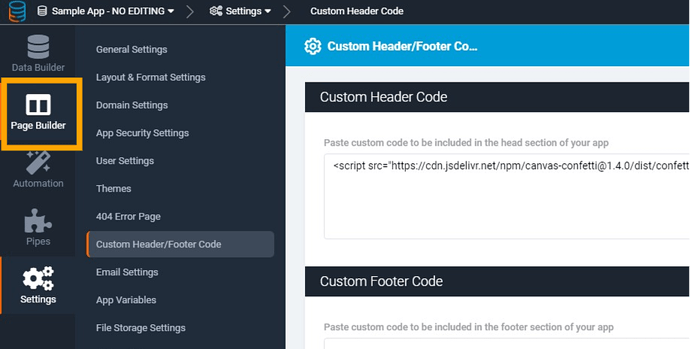
1. Click on Settings
2. Click on Custom Header/Footer Code
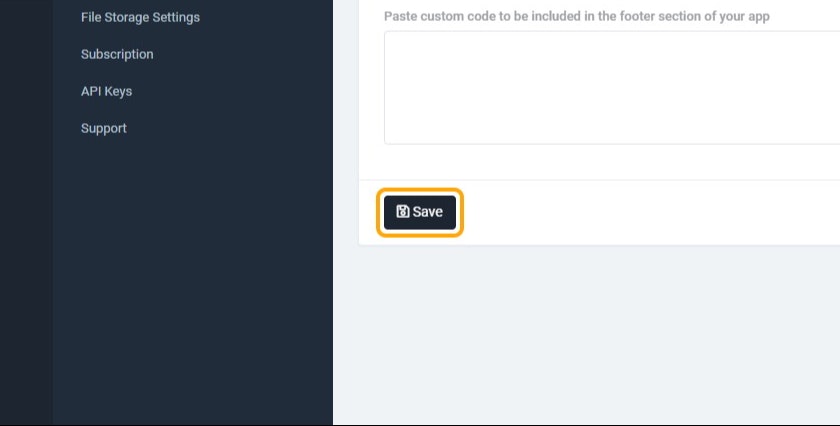
3. Paste JavaScript library into text area
<script src="https://cdn.jsdelivr.net/npm/canvas-confetti@1.4.0/dist/confetti.browser.min.js"></script>
4. Click on Save
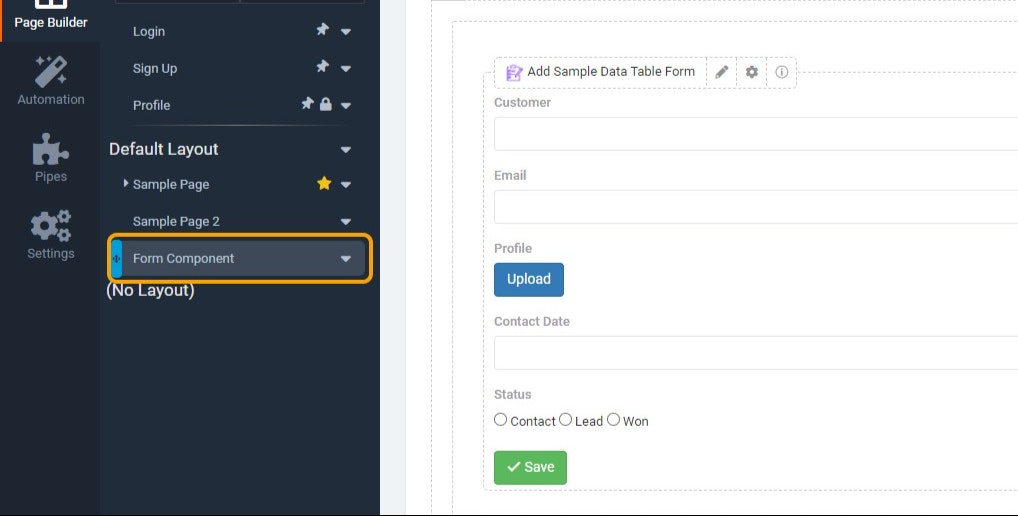
5. Click on Page Builder
6. Click on the page that contains your Form Component
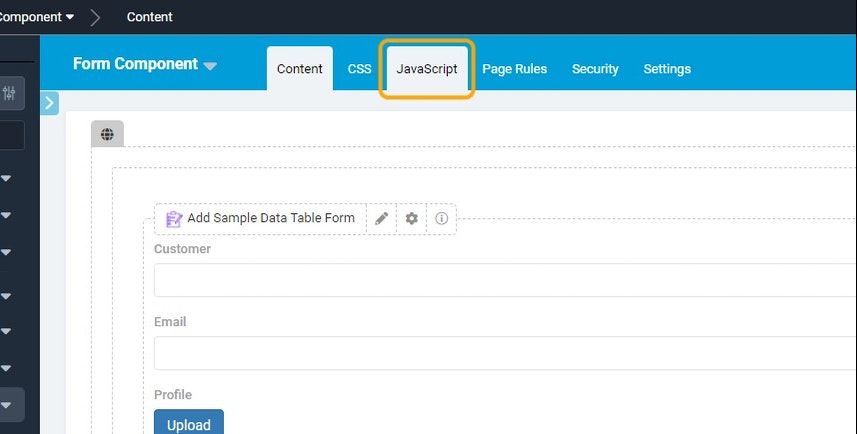
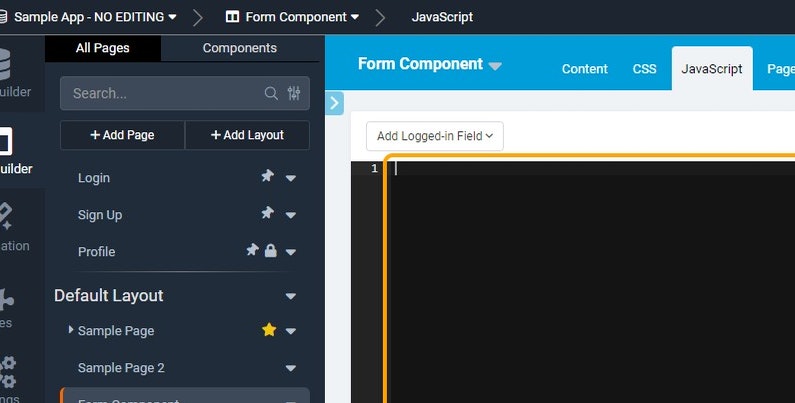
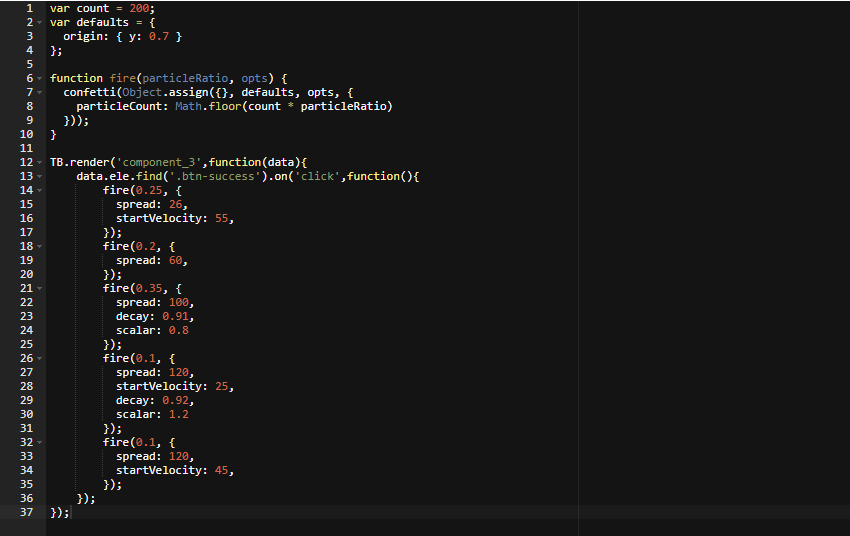
7. Click on JavaScript
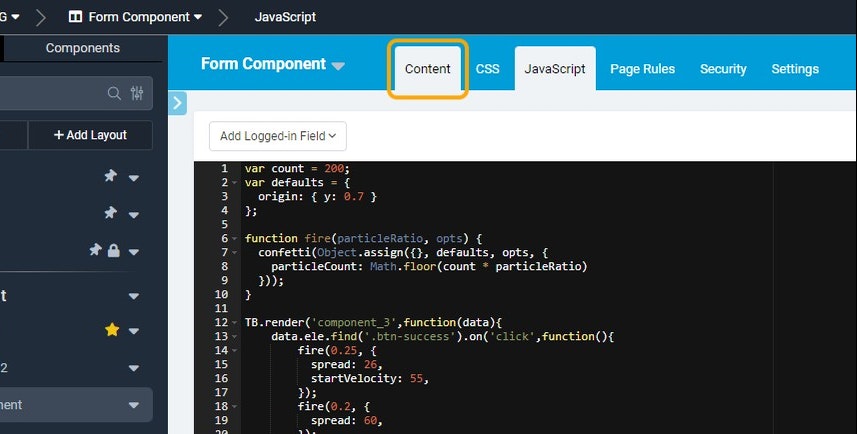
var count = 200;
var defaults = {
origin: { y: 0.7 }
};
function fire(particleRatio, opts) {
confetti(Object.assign({}, defaults, opts, {
particleCount: Math.floor(count * particleRatio)
}));
}
TB.render('component_3',function(data){
data.ele.find('.btn-success').on('click',function(){
fire(0.25, {
spread: 26,
startVelocity: 55,
});
fire(0.2, {
spread: 60,
});
fire(0.35, {
spread: 100,
decay: 0.91,
scalar: 0.8
});
fire(0.1, {
spread: 120,
startVelocity: 25,
decay: 0.92,
scalar: 1.2
});
fire(0.1, {
spread: 120,
startVelocity: 45,
});
});
});
9. Click on Save JavaScript

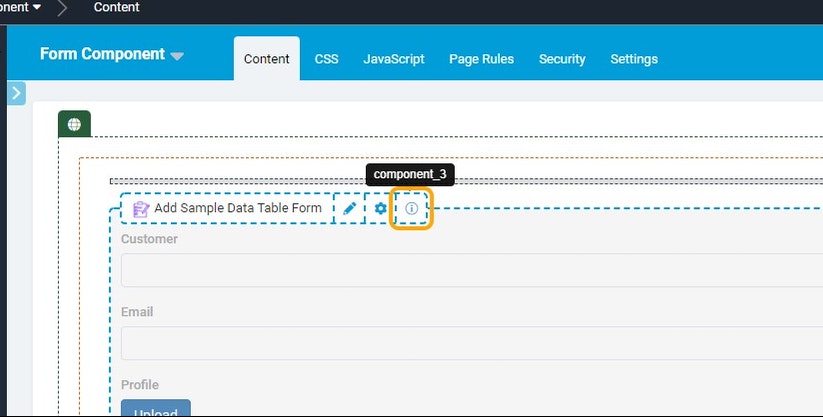
10. Click on Content
11. Get component_# of your Form Component
12. Return to the JavaScript tab
13. Replace 'component_#' with your 'component_id'
eg. - if your component_# is 6, replace the number 3 with the number 6 in 'component_3'
14. Click on Save JavaScript