Hey Courtney!
I love the suggestion I’ll be happy to share some CSS code you can use to accomplish this. The following code will convert all tables on the page so that the Header, First Column, and Summary Row will be sticky.
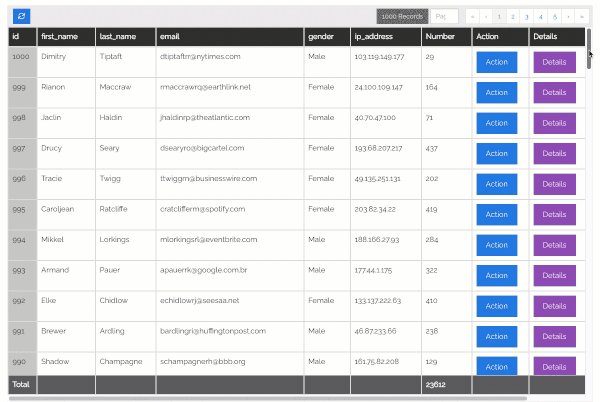
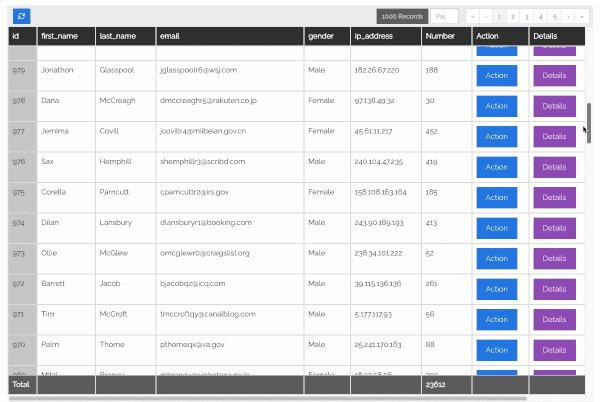
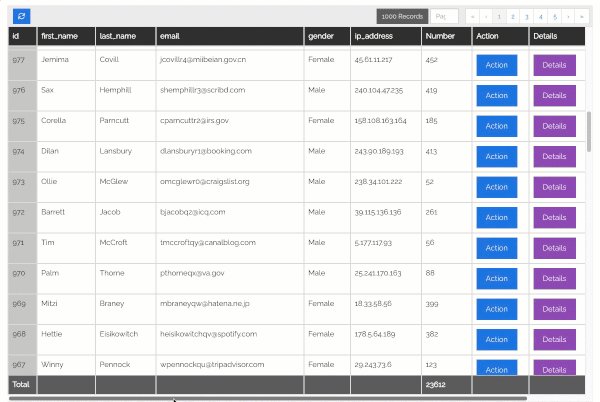
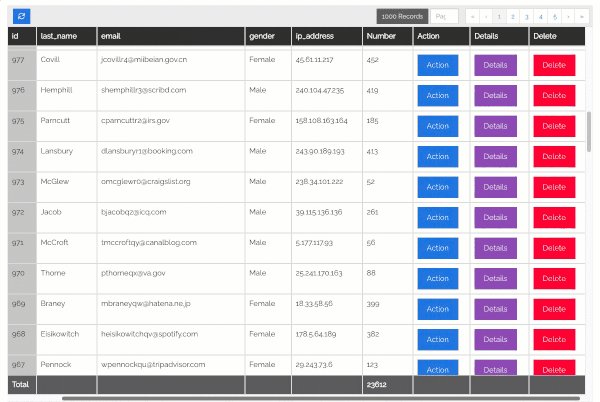
Here’s how that will look.

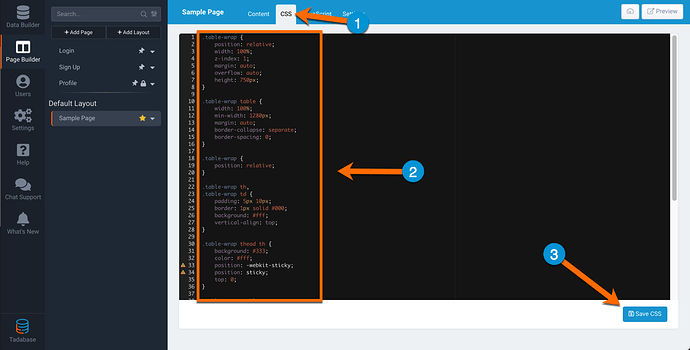
All you need to do is copy and paste all of the following code into the CSS section of your page.
.table-wrap {
position: relative;
width: 100%;
z-index: 1;
margin: auto;
overflow: auto;
height: 750px;
}
.table-wrap table {
width: 100%;
min-width: 1280px;
margin: auto;
border-collapse: separate;
border-spacing: 0;
}
.table-wrap {
position: relative;
}
.table-wrap th,
.table-wrap td {
padding: 5px 10px;
border: 1px solid #000;
background: #fff;
vertical-align: top;
}
.table-wrap thead th {
background: #333;
color: #fff;
position: -webkit-sticky;
position: sticky;
top: 0;
}
.table-wrap .table-row-summery,
.table-wrap .table-row-summery th,
.table-wrap .table-row-summery td {
position: -webkit-sticky;
position: sticky;
bottom: 0;
background: #666;
color: #fff;
z-index: 4;
}
td:nth-child(1), th:first-child {
position: -webkit-sticky;
position: sticky;
left: 0;
z-index: 2;
background: #ccc;
}
thead th:first-child,
.table-row-summery td:first-child {
z-index: 5;
}
That’s all! Feel free to change the background, color, and border colors or remove them from the code.