Here is a little snippet of JavaScript you can add to a page that will hide a Data Component if there are no records to display.
TB.render('component_3', function(data) {
if (data.records === undefined || data.records.length === 0) {
data.ele.css('display','none')
}
});
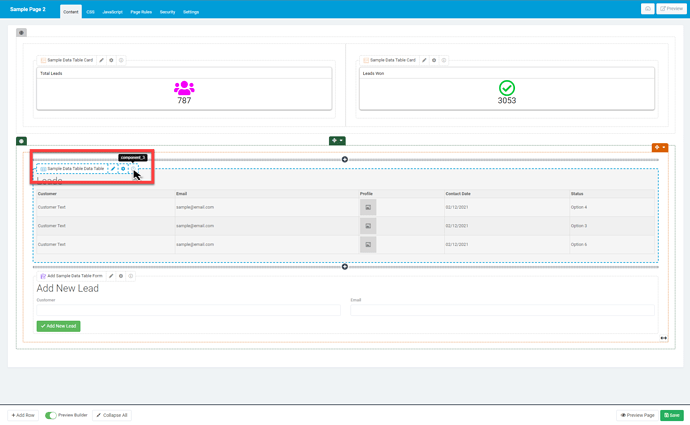
You will need to replace ‘component_3’ with the component you want to hide. You can get the ID by hovering your cursor over the information icon on a component.