Rez
1
Hi Everyone,
Once again I resort to the wealth of knowledge of this community to ask a question:
I am using a Detail Component to display a “Long Text Field” and I’d like to allow my users to edit it inline.
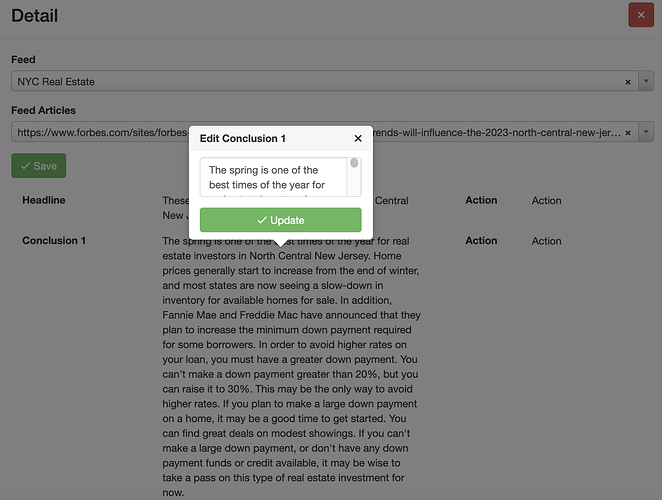
The issue is that the popup is too small to even read the text, let alone edit it.
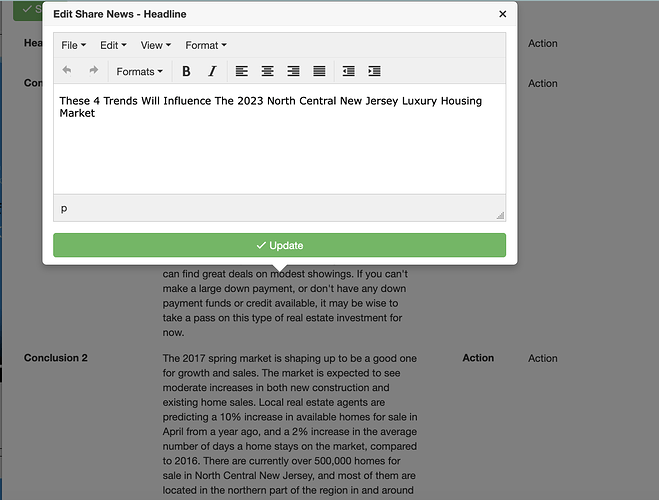
The “Rich Text Field” looks a lot better, but I don’t to allow Rich Text and I think it might confuse people.
Does anyone have a light at the end of this pop up?
Thanks in advance,
Rez
Photo 1 with “Long Text Field”
Photo 2 with “Rich Field Text”
Rez
2
Alternatively, would it be possible to hide the options on the Rich Text editor instead?
TonyM
3
Hi @Rez,
you can try something like this. Just add to the page CSS and adjust sizing as needed
.popover {
min-width: 100px;
width: 100%;
max-width: 600px;
}
1 Like
Rez
4
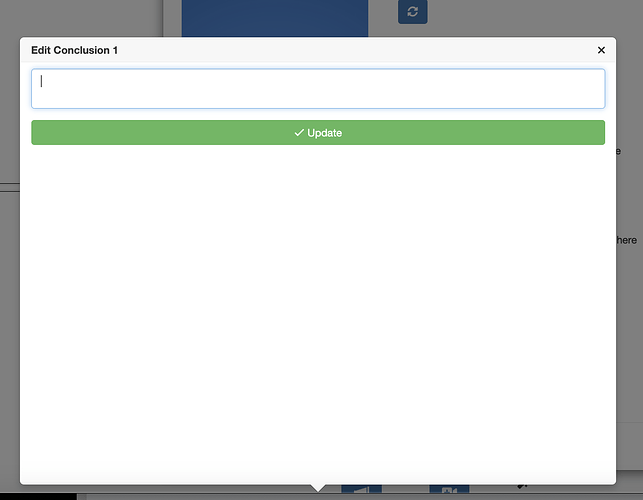
Thanks for your reply @TonyM - that almost worked, the pop up enlarges, but not the field. Any ideas?
TonyM
5
@Rez, try with these additional lines
.popover {
min-width: 100px;
width: 100%;
max-width: 600px;
content: 500px;
}
.popover .form-control {
height: 300px
}
Rez
6
OMG @TonyM - You SAVED me! A million thanks, this works PERFECTLY1