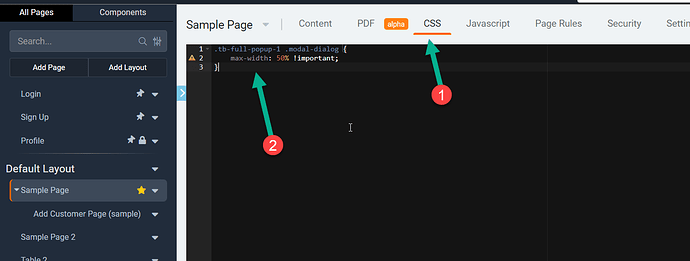
I have a thumbnail in a table which I click and it pops up perfectly but sometimes the image is too large. Is there a way to make it responsive to screen size or a specified width / height?
Is this using the Image or Files field?
Files. Images isn’t an option anymore, is it?

When I use the File field and click on an image it opens in another window. I think you mean the Image field. Right? It’s not available as a new field, but we didn’t remove existing ones.
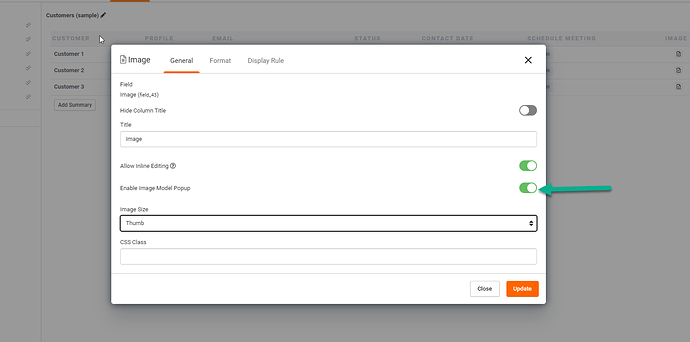
I have it as a file field. I want it to open in a modal window / image popup with custom size instead of new window.