Hi community,
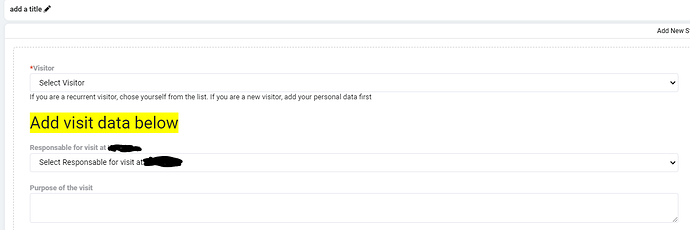
I have a very simple form for visitors. First the visitor should register (or chose when he was already registered).
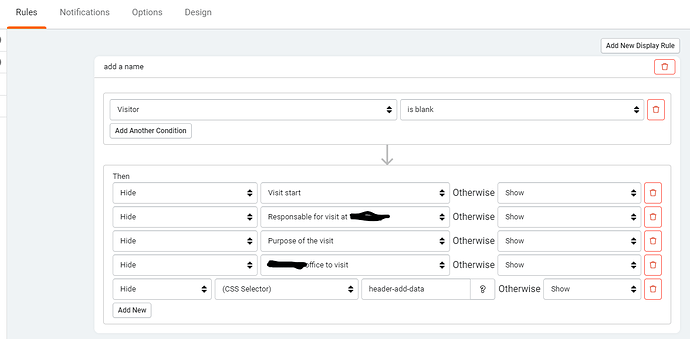
Then with a display rule I would like to show fields upon registering the personal data, so to fill the visit data.
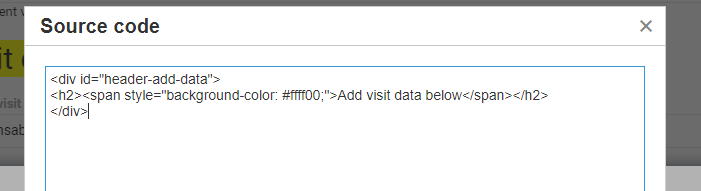
For purposes of creating a division I have added a HTML field in the form, which I also would like to hide.
I gave it an id, but the display rule is not working. Probably because I did it wrong. Can someone help me out here?
P.S. a dot before the selector like .header-add-data did not work
@tim.young any thoughts here?