Hello folks!
Here’s a way to add checkboxes to your table and add logic to them:
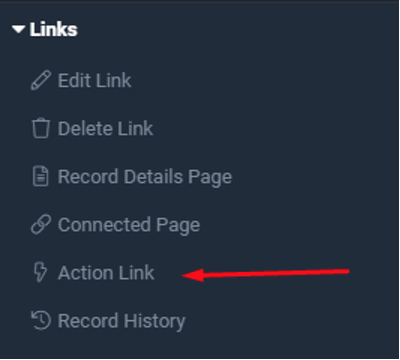
Step 1: Add action link
First, we will add an action link in our table

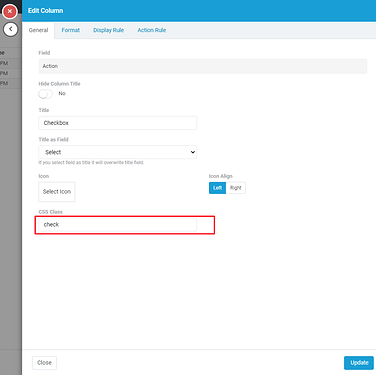
Step 2: Select CSS Class: “Check”
Click on edit, then we will add a CSS Class name, we will use “check”
Step 3: Add custom checkbox code
This piece of code will add a checkbox for each table record:
TB.render('component_3', function(data) {
var elems = document.getElementsByClassName("check");
for(let i = 1; i < elems.length; i++){
elems[i].innerHTML = "<input type='checkbox'>";
}
});
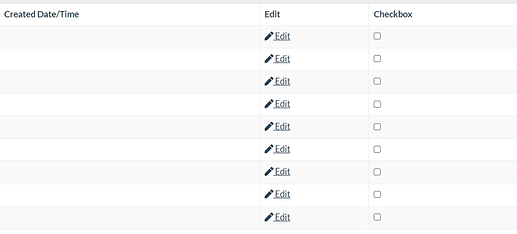
Now your table should look like this:
In case you want to know which record get selected you can add this to code a custom component:
var checkboxes = document.getElementsByClassName("check");
for (let i = 0; i < checkboxes.length; i++) {
if(checkboxes[i].checked){
// Do your logic
//If you want to get ID of each record you should pass it in the checkbox innerHTML
}
}
If you liked this, please leave a comment below , we’d love to read it.
Good luck!