I’ve noticed that my pop-up forms have the CLOSE button on the left sometimes and on the right sometimes. I don’t understand why or how I can force left alignment right under the SAVE button default position. Do I need some simple CSS with a float:left, or do I need javascript, or is there a setting somewhere I am not seeing? Thank you.
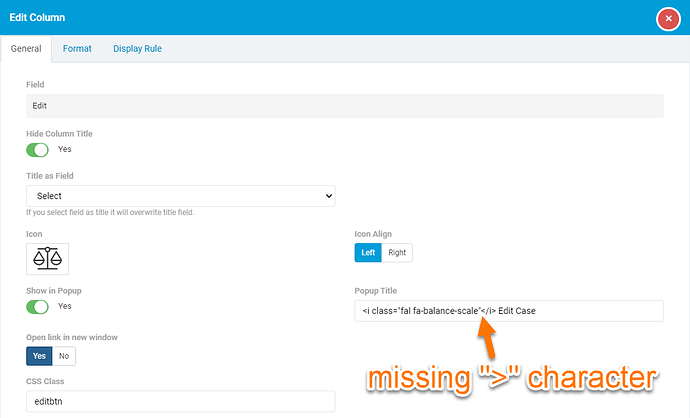
Just responding here in case this happens to anyone else in the future. The cause was an incomplete icon tag placed in the Popup Title.
1 Like
Wow. Thanks, Chem. The icon rendered properly. I never thought to look for a typo there, but sure enough, that was the difference between those right- and left-aligned.