Any chance of adding HTML fields in DETAILS component? Details is a great way to display information but I like using HTML fields to add headings, descriptions, instructions, etc.
Hey @tim.young
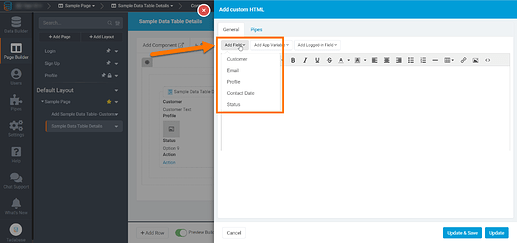
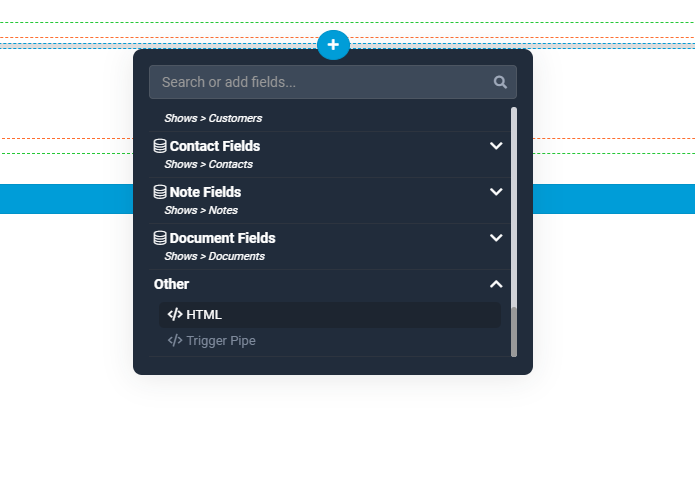
In terms of HTML components, when adding one to a child page (such as a details page), you have access to display the record values through the HTML component.
Do you think utilizing the HTML component on the details page instead of within the details component would work for your needs?
Eh, that’s halfway there I think. By doing that, you lose the features of the actual component. Like display rules, column settings, and action links.
Ah, I can understand that. I had been thinking you would like to add an HTML component to your details components similar to how you can currently add HTML within forms (you cannot apply display rules or column settings to these, however).
The idea behind my initial recommendation is to combine the details components and HTML components within your page to build your page out with the combined functionality.
So, for this suggestion, I understand you are specifically looking to configure HTML to be able to be compatible with display rules, column settings, and action links. It would be great to hear the specific column settings and action link configurations that you currently apply to your HTML or would apply to the HTML within your details components. While column settings can be applied to HTML within certain components, action links and HTML, within a single component, do not interact through built-in configurations.
Community members, please like this comment or share a comment within this port if you’d like to see this functionality available within the builder in the future. 
Sorry Lee, I think I’m confused at this point. All I was asking about was the ability to add HTML fields inside a details component like you can with forms.
I agree with Tim.
Enabling HTML inside details component would be great!
No worries. That image displaying the HTML configurable through forms completely clarifies the functionality you are looking for. You can actually add HTML within other components such as lists, but it has slightly different functionality so confirming you are looking for the HTML functionality available within forms is perfect. 
Yes sorry if that was unclear. HTML fields within a details component - similarly to other components such as forms or lists. That’s the goal.
I would like to upvote this. I know it’s from a long time ago but this functionality just seems like it was missed in the development. There should be an HTML field available inside details pages. I have got around this functionality by adding multiple details components to the page and then adding HTML components in between each of them so that I can put titles and break them up into sections. That is a big pain in the you know what though. It would be nice just to have the HTML available as a field inside the details component.
Fully support. It’s like a missing functionality. You can’t add titles within a detail component, so look and feel is quite diferent to other components on same app…
It’s a old topic, but I think it should be reviewed again.
I also miss common funtionalities among different components and improved formating tools.
For example we don’t have same funtionalities on table than on lists. e.g. Center fields (doesn’t work in lists) font size, color, image size, center image etc)
+1000% I actually can’t believe its 5 years later and its still not there.
And also, Connected Fields.