richUK
July 21, 2020, 8:42pm
1
Does anyone know how it would be possible to move the ‘save’ button to the top of the form (right hand side, in line with the form name/title?
Assuming this is possible with the right CSS and have had a play around but it’s not my forté.
Thanks in advance to anyone that can help!
Chem
July 21, 2020, 8:56pm
2
Hey @richUK ,
Welcome to the community!
This is certainly possible with some custom CSS.
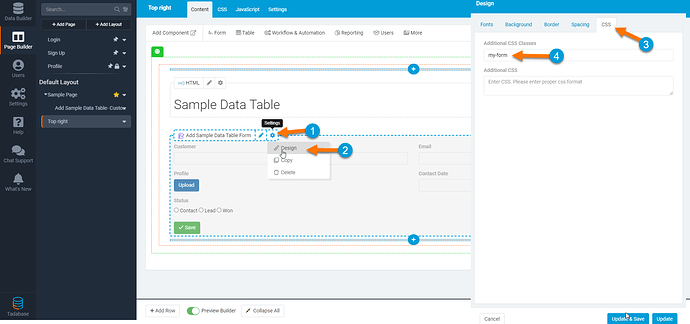
First, we’ll need to add a class to the form component by navigating to the Form Components Settings > Design > CSS > Additional CSS Classes. Add a unique CSS class that you can use to target this specific form.
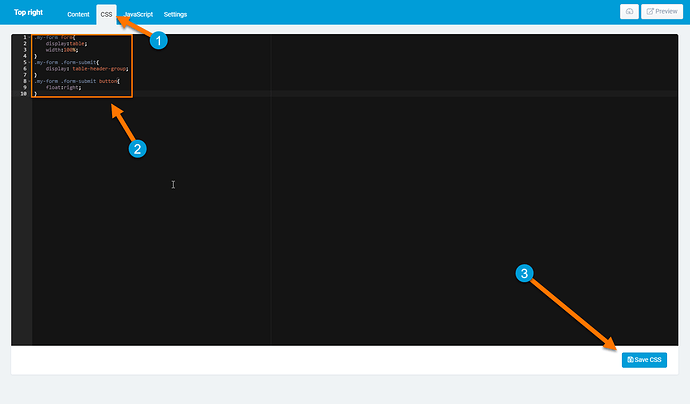
Next, add the following code to the CSS section of the page.Note: I use the “my-form” class because that is what I added to the CSS class in the first step.
.my-form form{
display:table;
width:100%;
}
.my-form .form-submit{
display: table-header-group;
}
.my-form .form-submit button{
float:right;
}
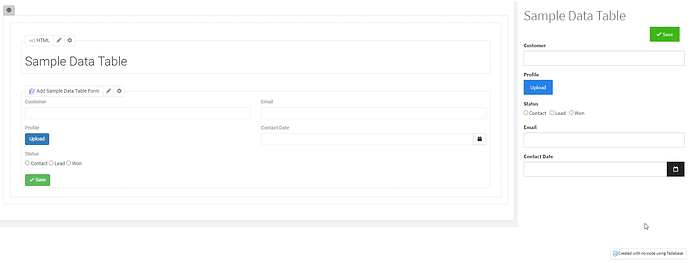
Note: You may want to remove the Title from the form and add an HTML component on top of the form in the page builder instead.
Here’s how the final result looks
4 Likes
Chem
September 11, 2021, 12:41am
3
I’ve been asked quite a few times about moving the Form Submit button to the right as well. So I will add to this post.
I include the quote from the previous solution as the first part is the same.
Chem:
This is certainly possible with some custom CSS.
First, we’ll need to add a class to the form component by navigating to the Form Components Settings > Design > CSS > Additional CSS Classes. Add a unique CSS class that you can use to target this specific form.
Next, add the following code to the CSS section of the page.Note: I use the “my-form” class because that is what I added to the CSS class in the first step.
CSS code for aligning to the right only.
.my-form .form-submit button{
float:right;
}
Any way to center it? Haven’t had much luck with CSS to center.
Chem
September 13, 2021, 5:42pm
5
Here’s the CSS to center the button
.my-form .form-submit button{
margin: 0;
position: absolute;
top: 50%;
left: 50%;
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}