Hey @richUK,
Welcome to the community!
This is certainly possible with some custom CSS.
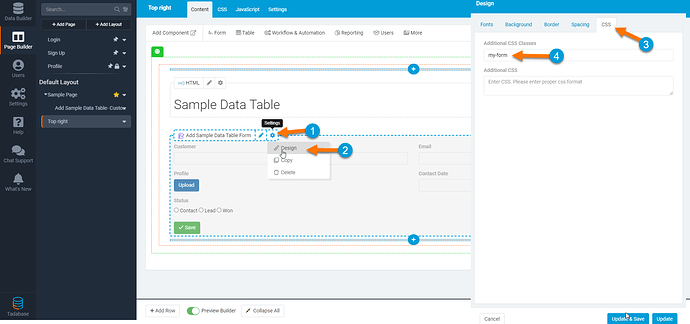
First, we’ll need to add a class to the form component by navigating to the Form Components Settings > Design > CSS > Additional CSS Classes. Add a unique CSS class that you can use to target this specific form.
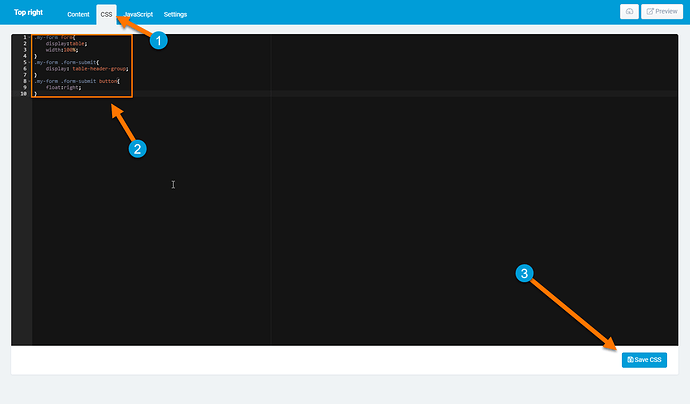
Next, add the following code to the CSS section of the page.
Note: I use the “my-form” class because that is what I added to the CSS class in the first step.
.my-form form{
display:table;
width:100%;
}
.my-form .form-submit{
display: table-header-group;
}
.my-form .form-submit button{
float:right;
}
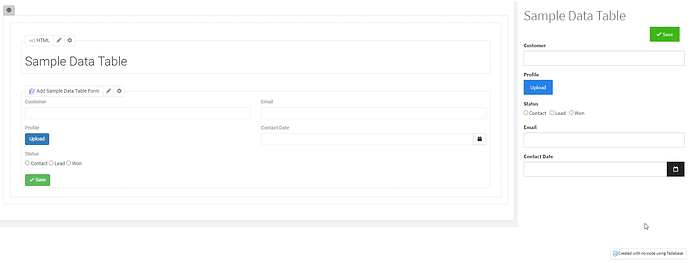
Note: You may want to remove the Title from the form and add an HTML component on top of the form in the page builder instead.
Here’s how the final result looks