Hi, any chances to have the option of fields with double title name, two languages? I mean, according to the user profile, we define a language property selection, and for each field you can load double titles for each language. An easy way to customize the app according to the users language.
If you’re not intiidated with a bit of code, this is actually pretty straight forward.
-
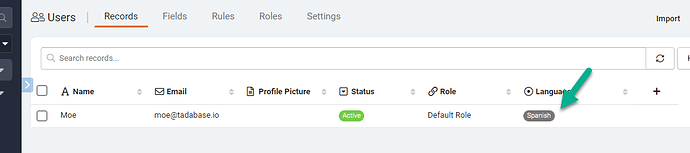
Inside your Users table add a field called “Language” (or whatever you wish to call it).
-
The main idea is to create a dictionary or words that will be converted to different languages.
Here’s a short example:
const translations = {
// English translations
"English": {
"Customer": "Customers Name",
"Email": "Enter your email address",
"Save": "Save Record",
},
// Spanish translations
"Spanish": {
"Customer": "Nombre del cliente",
"Save": "Guardar registro",
"Email": "Dirección de correo electrónico",
},
};
The word on the left, is what we will search for, the right is what will be replaced depending on the chosen langugae.
- Let’s add the code in the Javascript of the Layout, I’ll bread down each step.
We need to get the LoggedIn User’s language:
var language = "{loggedInUser.Language}";
Then, we need to be sure if no language is selected, we have a default language (or if they are not logged in.:
if(!language){
language = 'English'
}
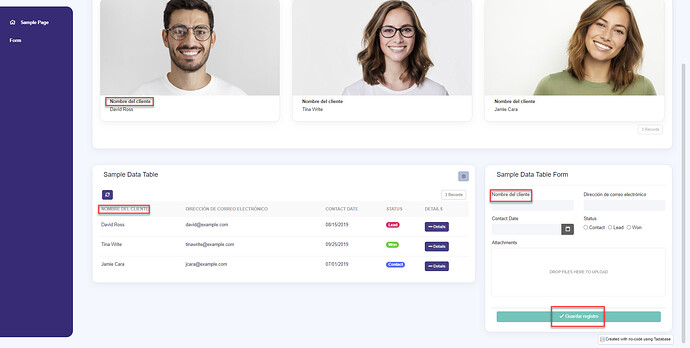
Finally, we need to have the code that finds and replaces the text. In the example below, I’m finding the text for table headers, form labels, buttons and field labels:
We’re also setting this to run for any and all components, so no need to do this for each component.
TB.render('any', function(data) {
$( ".lbl, label, th, button span" ).each(function( index ) {
const text = $.trim($( this ).text());
if(typeof translations[language][text] !== 'undefined'){
$( this ).text(translations[language][text]);
}
});
});
So here’s my entire code:
var language = "{loggedInUser.Language}";
if(!language){
language = 'English'
}
const translations = {
// English translations
"English": {
"Customer": "Customers Name",
"Email": "Enter your email address",
"Save": "Save Record",
},
// Spanish translations
"Spanish": {
"Customer": "Nombre del cliente",
"Save": "Guardar registro",
"Email": "Dirección de correo electrónico",
},
};
TB.render('any', function(data) {
$( ".lbl, label, th, button span" ).each(function( index ) {
const text = $.trim($( this ).text());
if(typeof translations[language][text] !== 'undefined'){
$( this ).text(translations[language][text]);
}
});
});
Tks a lot!