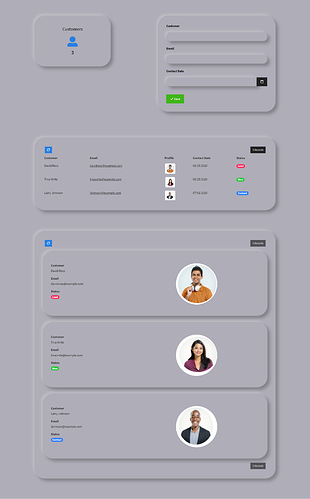
NEUMORPHISM THEME
Can be placed in page, or layout CSS. If using in custom header/footer section, don’t forget to wrap in <style></style> tags.
/* PAGE BACKGROUND COLOR */
body {
background-color: #aeadb8;
}
/* FORMS */
.t-form {
box-shadow: 12px 12px 16px 0 rgba(0, 0, 0, 0.25), -8px -8px 12px 0 rgba(230, 230, 230, 0.3);
border-radius: 50px;
background-color: #aeadb8;
padding: 4rem !important;
margin-top: 25px;
display: grid;
}
.t-form form {
background-color: #aeadb8;
}
.form-control {
display: block;
width: 100%;
height: 43px;
padding: 10px 18px;
font-size: 15px;
line-height: 1.42857143;
color: #fff;
background-color: #aeadb8;
background-image: none;
border: none;
border-radius: 20px;
box-shadow: 12px 12px 16px 0 rgba(0, 0, 0, 0.25), -8px -8px 12px 0 rgba(230, 230, 230, 0.3) !important;
margin-bottom: 25px;
}
.t-form .control-label {
width: 100%;
text-align: left;
color: #000;
margin-bottom: 20px;
}
.formSubmit {
margin-top: 25px;
}
/* CARDS */
.af-card-component {
box-shadow: 12px 12px 16px 0 rgba(0, 0, 0, 0.25), -8px -8px 12px 0 rgba(230, 230, 230, 0.3);
border-radius: 50px !important;
border: none !important;
background-color: #aeadb8;
padding: 4rem !important;
margin-top: 25px;
}
.af-card-component .header {
border-bottom: none;
background-color: #aeadb8;
margin: 5px 0;
padding: 5px 10px;
}
.t-datatable {
box-shadow: 12px 12px 16px 0 rgba(0, 0, 0, 0.25), -8px -8px 12px 0 rgba(230, 230, 230, 0.3);
border-radius: 50px;
background-color: #aeadb8;
padding: 4rem !important;
margin-top: 25px;
}
/* TABLE ACTIONS*/
.table-actions {
border: none;
padding: 5px;
border-bottom-width: 0;
background-color: #aeadb8;
}
/* TABLES */
.table-wrap {
background-color: #aeadb8;
}
.table-striped>tbody>tr:nth-of-type(odd) {
background-color: #aeadb8;
}
.table>thead>tr>th {
border: none !important;
}
.table-striped {
border: none;
}
.table-bordered>thead>tr>th,
.table-bordered>tbody>tr>th,
.table-bordered>tfoot>tr>th,
.table-bordered>thead>tr>td,
.table-bordered>tbody>tr>td,
.table-bordered>tfoot>tr>td {
border: none;
}
.table-hover>tbody>tr:hover {
background-color: #aeadb8;
}
.table thead th.sortable:hover {
background-color: #aeadb8;
cursor: pointer;
}
/* LISTS */
.t-list {
box-shadow: 12px 12px 16px 0 rgba(0, 0, 0, 0.25), -8px -8px 12px 0 rgba(230, 230, 230, 0.3);
border-radius: 50px;
background-color: #aeadb8;
padding: 4rem !important;
}
.t-list-row {
box-shadow: 12px 12px 16px 0 rgba(0, 0, 0, 0.25), -8px -8px 12px 0 rgba(230, 230, 230, 0.3);
border-radius: 50px;
background-color: #aeadb8;
padding: 4rem !important;
margin-bottom: 15px;
margin-top: 15px;
}
/* LIST IMAGE - SPECIFIC TO THESE IMAGES - CAN BE REMOVED */
.img-responsive {
border-radius: 100px;
}